立体的な箱を描く方法 iOS版Amadine

ベクターグラフィックアプリのAmadineを使って、不等角投影図法(トリメトリック)で箱を書く方法を紹介します。形、色、角度を後から修正しやすいオブジェクトになる書き方です。
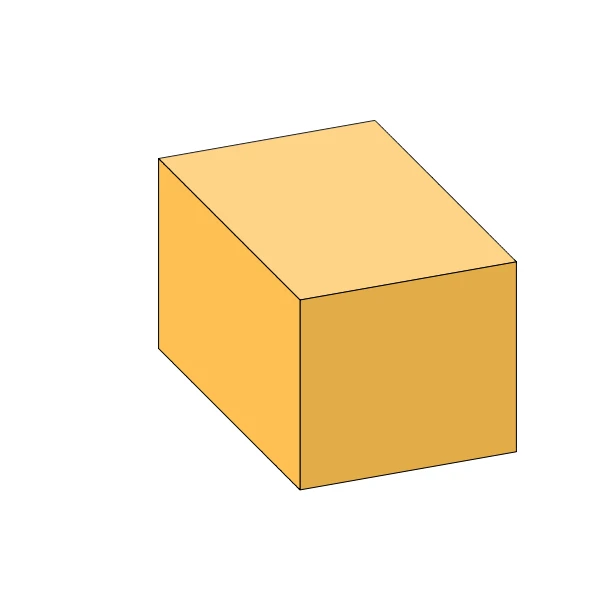
完成図は、こんな感じです。

箱の書き方

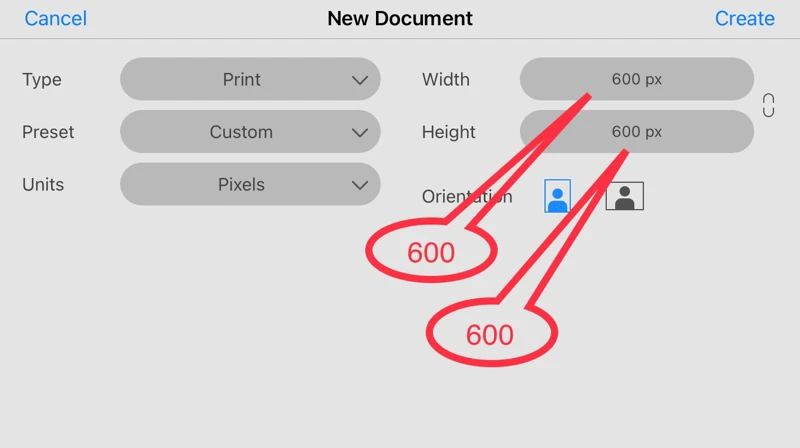
Amadineを起動し、「Creat Document」を選択して、Width「600px」、Height「600px」で作成してください。

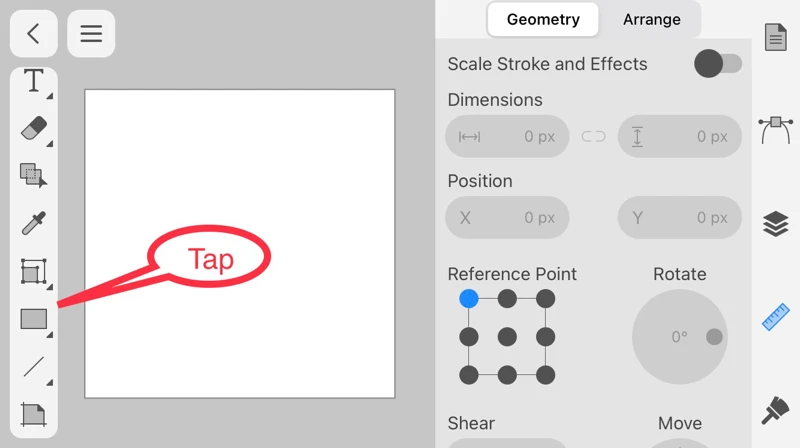
ツールパネルのうち、長方形ツールをタップします。
キャンバスの適当な位置に長方形を書きます。
キャンバスの適当な位置に長方形を書きます。

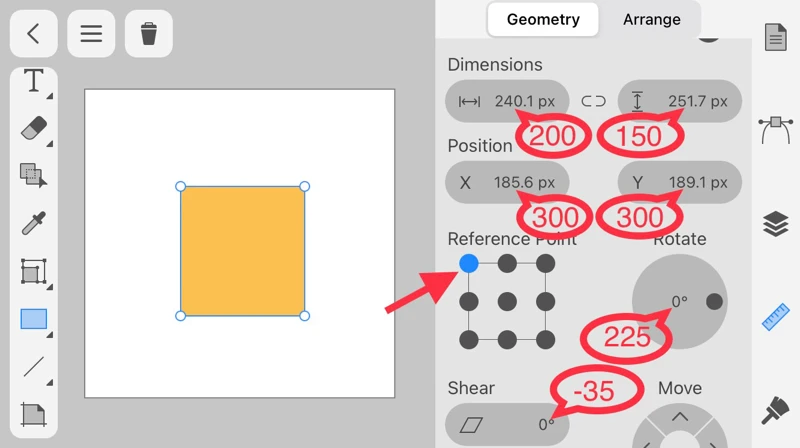
Dimensionを幅200px、高さ150pxにします。
Reference Pointを左上にし、Xを300px、Yを300pxにします。
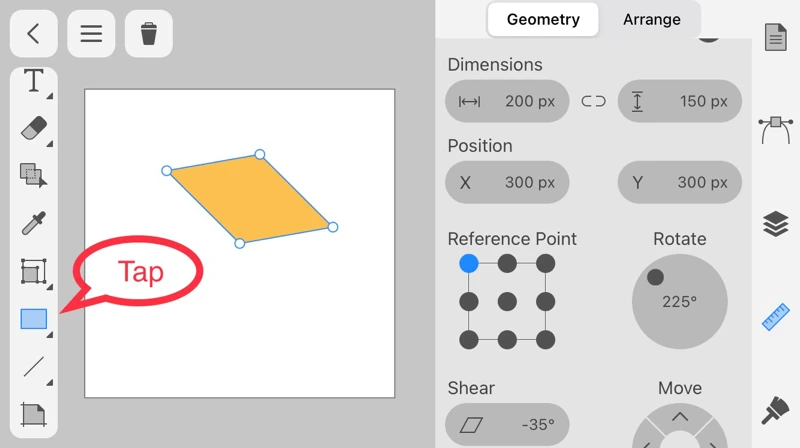
Rotateを225°、Shearを-35°にします。
Reference Pointを左上にし、Xを300px、Yを300pxにします。
Rotateを225°、Shearを-35°にします。
| 📌NOTE |
|---|
|

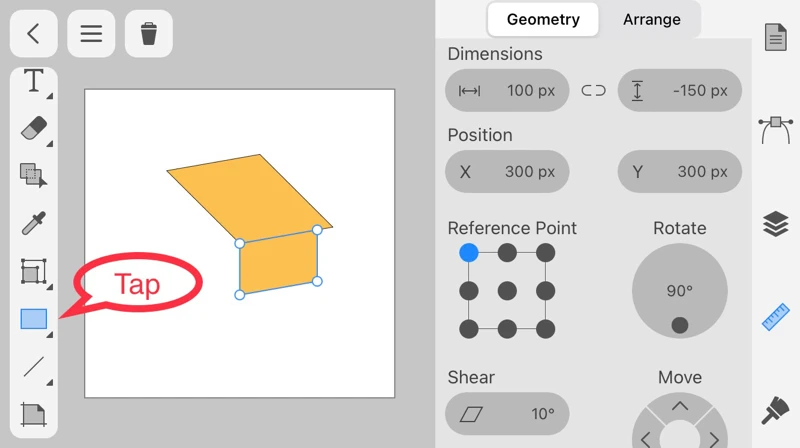
2つ目の面を作成するため、長方形ツールをタップします。
キャンバスの適当な位置に長方形を書きます。
キャンバスの適当な位置に長方形を書きます。

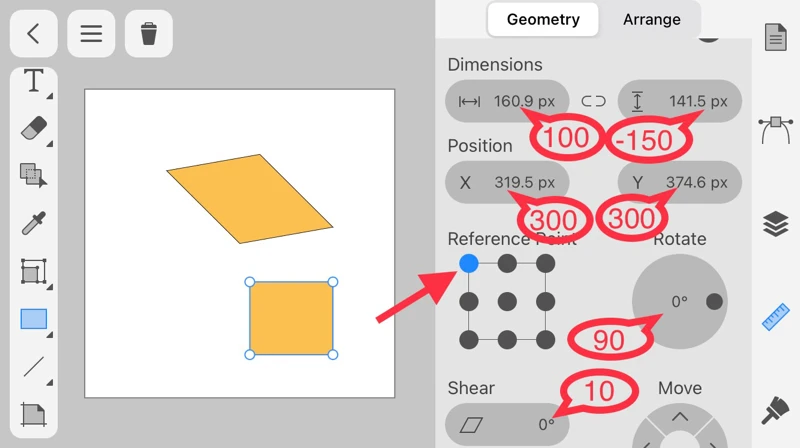
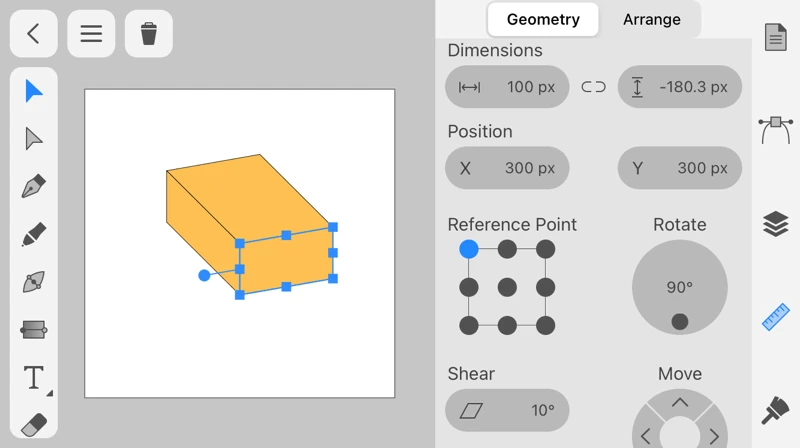
幅100px、高さ-150pxにします。
Reference Pointを左上にし、Xを300, Yを300にします。
Rotateを90°、Shearを10°にします。
Reference Pointを左上にし、Xを300, Yを300にします。
Rotateを90°、Shearを10°にします。
| 📌NOTE |
|---|
|

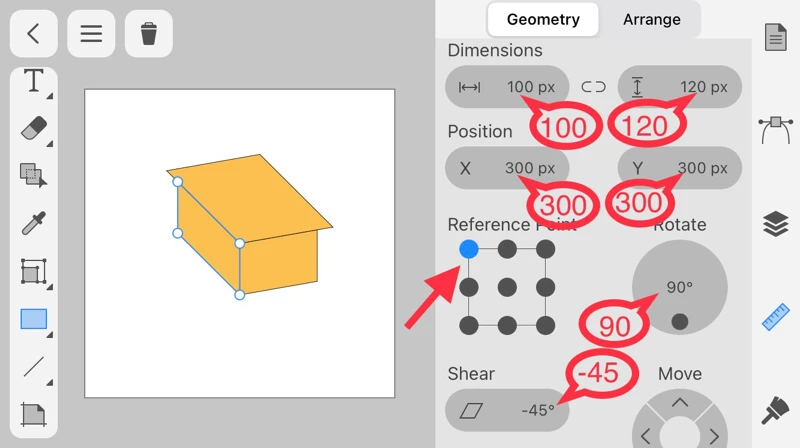
3つ目の面を作成するため、長方形ツールをタップします。
キャンバスの適当な位置に長方形を書きます。
キャンバスの適当な位置に長方形を書きます。

Dimensionを幅100px、 高さ120pxにします。
Reference Pointを左上にしたまま、PositionをX300, Y300にします。
Rotateを90°、Shearを10°にします。
Reference Pointを左上にしたまま、PositionをX300, Y300にします。
Rotateを90°、Shearを10°にします。
| 📌NOTE |
|---|
|
次に、ズレている辺を揃えましょう。

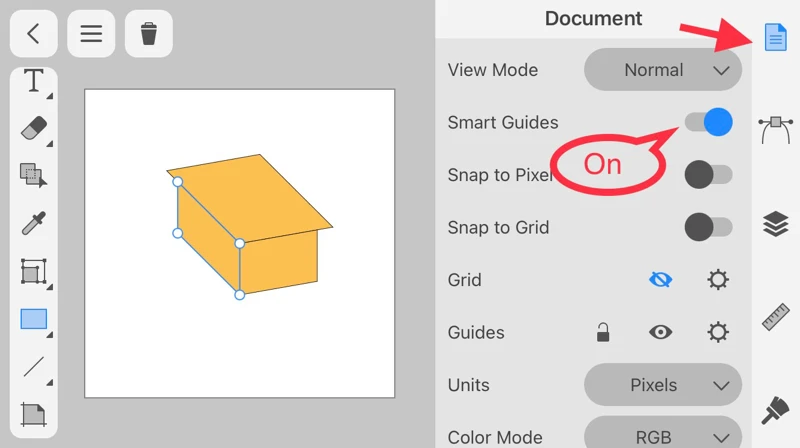
Document Panelをタップし、Smart GuidesをOnにします。

次に、移動ツールをタップします。

不揃いの辺をドラッグして揃えたい位置に近づけると、Smart Guidesによりピンク色のガイド線が表示されます。
ピンク色の線が表示された時に、指を離せば完了です。
ピンク色の線が表示された時に、指を離せば完了です。

同様に、もう一つの不揃いの辺をドラッグします。

ピンク色のガイド線が表示されたら、指を離します。

箱が完成しました。
寸法の調整方法
作成した箱の大きさを変更してみましょう。
箱を右側(左側)に大きくする方法

初めに、箱を右側に大きくする方法を説明します。

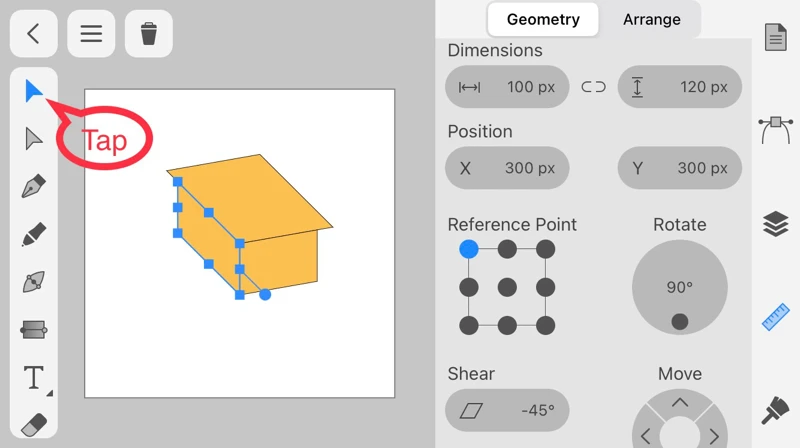
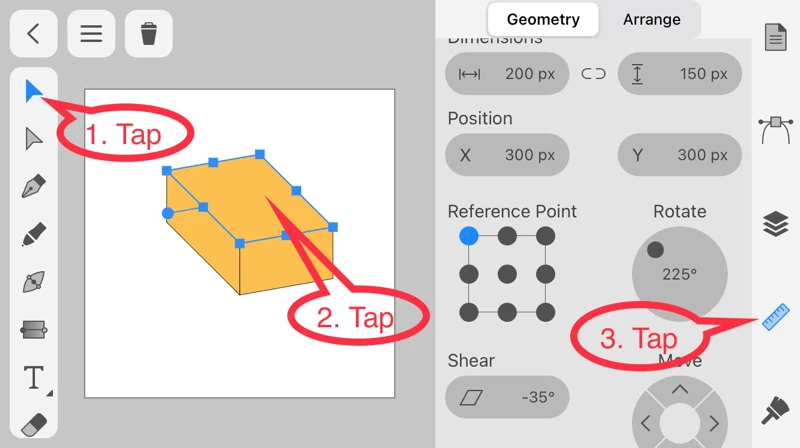
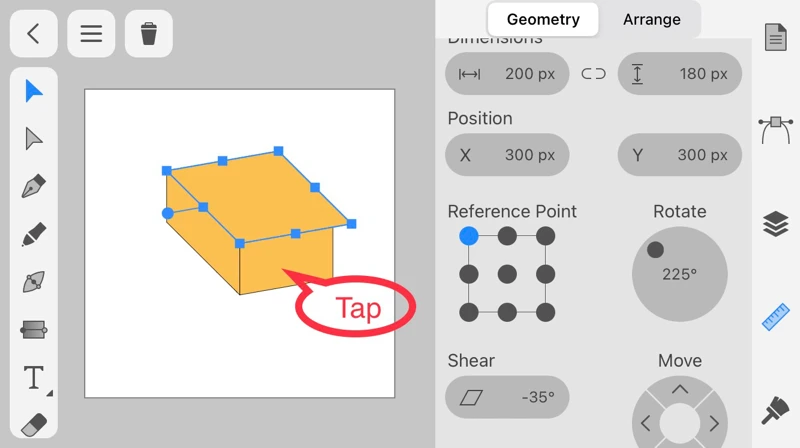
移動ツールをタップし、箱の上面をタップします。
そして、ジオメトリパネルのアイコンをタップします。
そして、ジオメトリパネルのアイコンをタップします。

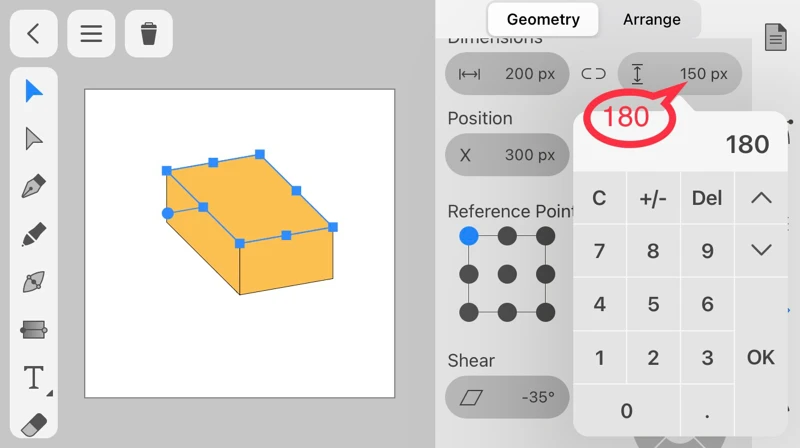
高さを150から180にします。
| 📌NOTE |
|---|
|

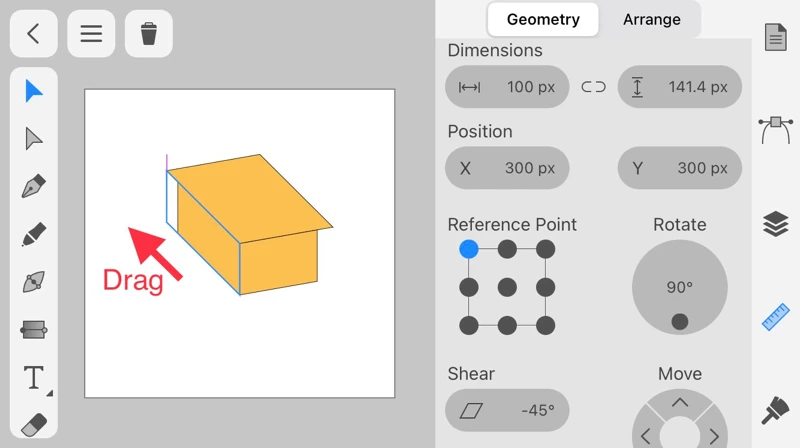
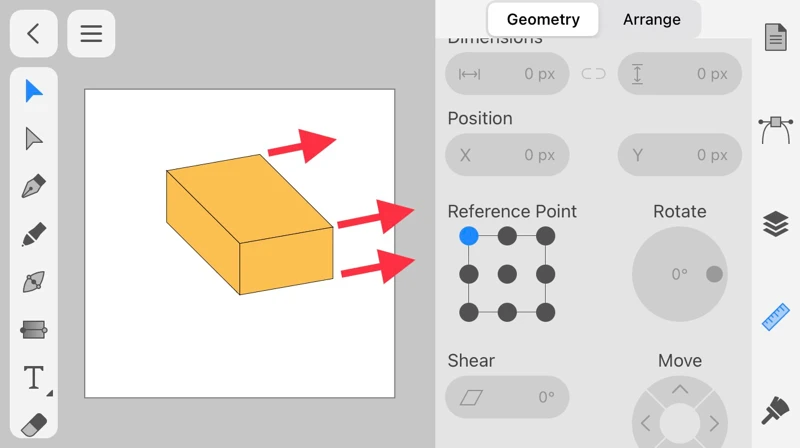
箱の上面が右方向に大きくなりました。
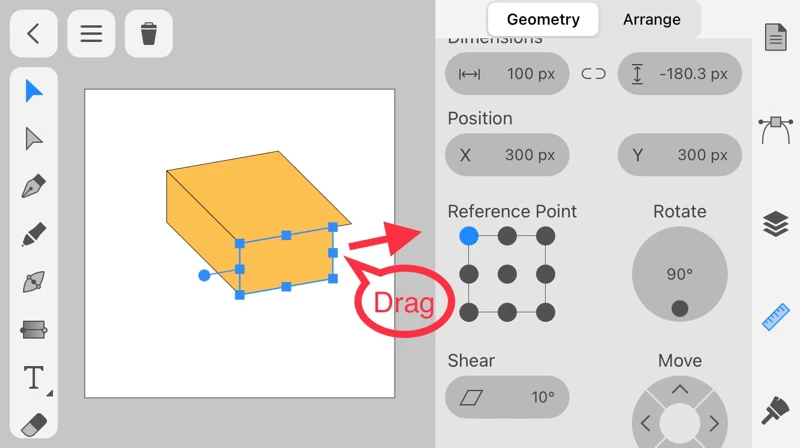
次に箱の前面をタップします。
次に箱の前面をタップします。

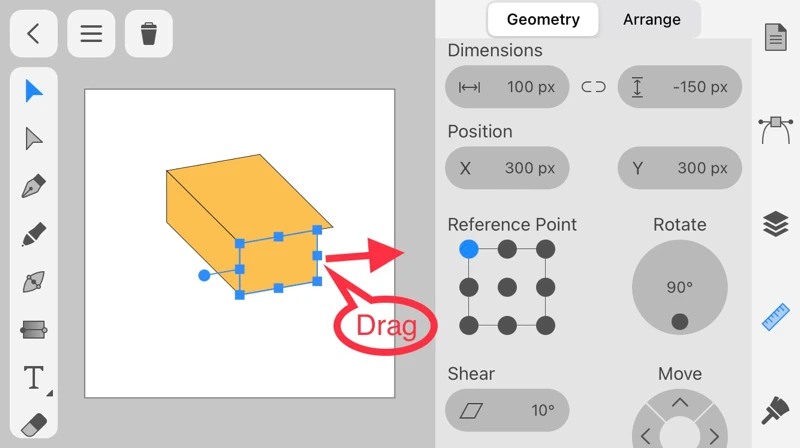
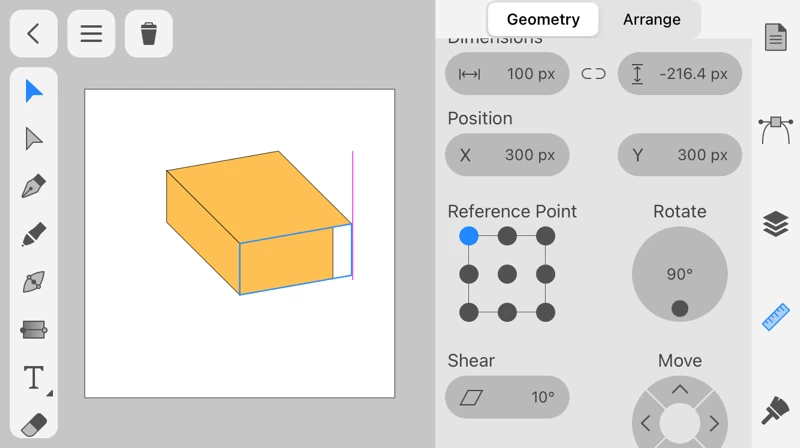
不揃いの辺を右方向へドラッグします。

Smart Guidesのピンク色の線が表示されたら、指を離します。

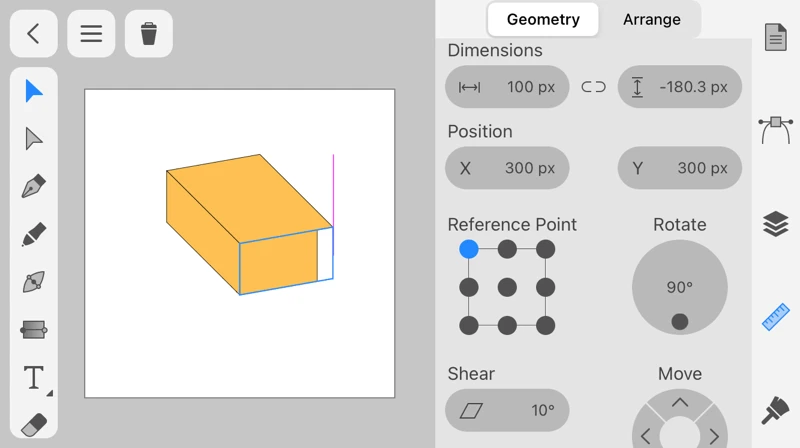
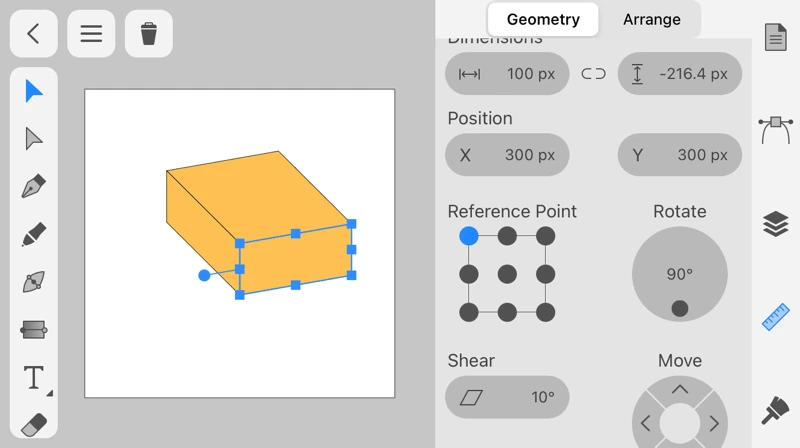
箱が右側に大きくなりました。
左側に大きくする時は、上述のとおり、上面の幅を大きくして、後は同じ要領です。
左側に大きくする時は、上述のとおり、上面の幅を大きくして、後は同じ要領です。
箱を下方向に大きくする方法

箱を下方向に大きくする方法を説明します。

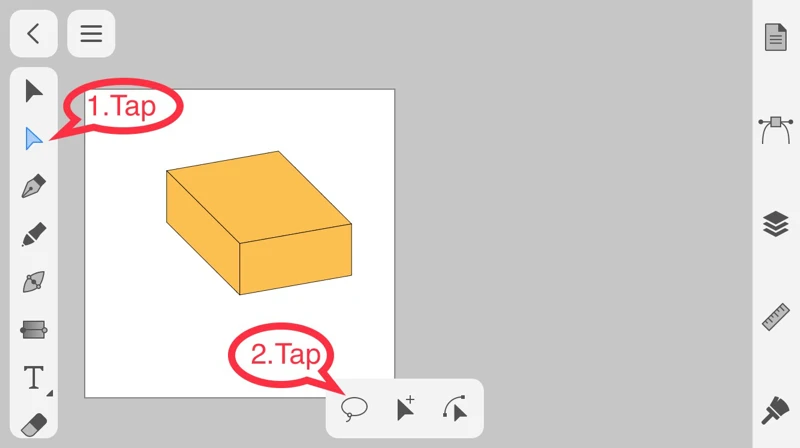
選択ツールをタップします。
下に表示されるコントロールパネルから「投げ縄ツール」をタップします。
下に表示されるコントロールパネルから「投げ縄ツール」をタップします。

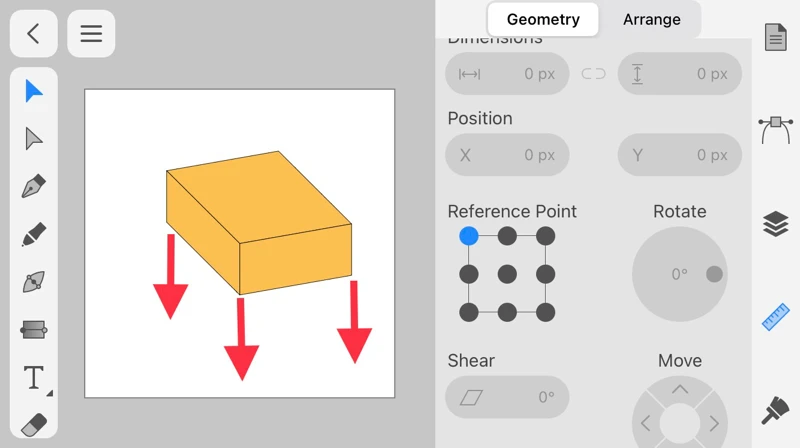
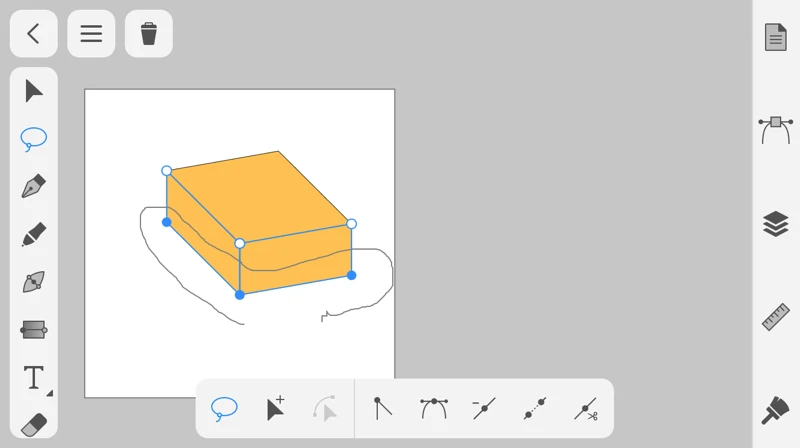
投げ縄ツールで、長さを変えたい辺の下端をすべて選択します。

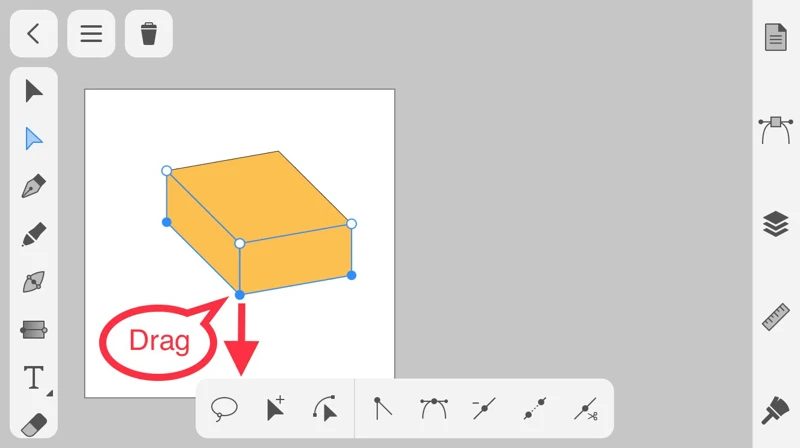
画面のどこかを指でタッチしながら、選択したアンカーポイントの一つを下方向にドラッグします。

箱が下方向に大きくなりました。
| 📌NOTE |
|---|
|
各面の明るさの変更方法
今度は、箱のそれぞれの面の明るさを変えてみましょう。

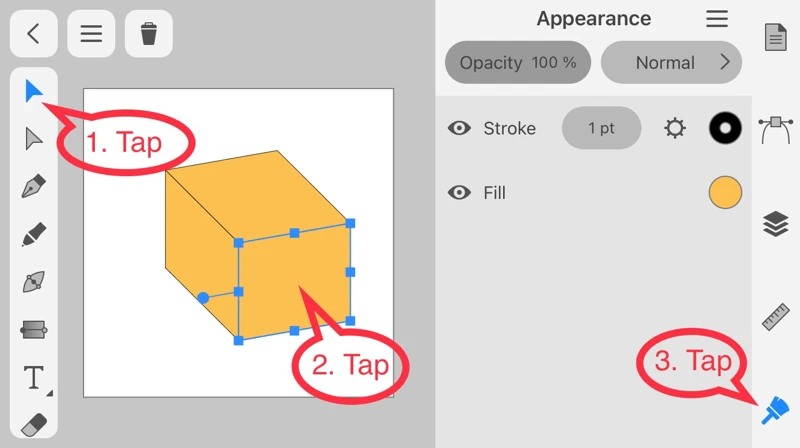
移動ツールをタップし、暗くしたい面をタップします。
Appearanceのアイコンをタップします。
Appearanceのアイコンをタップします。

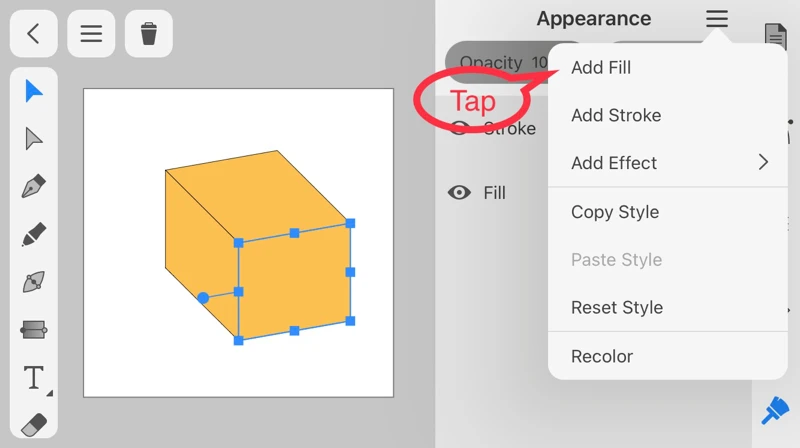
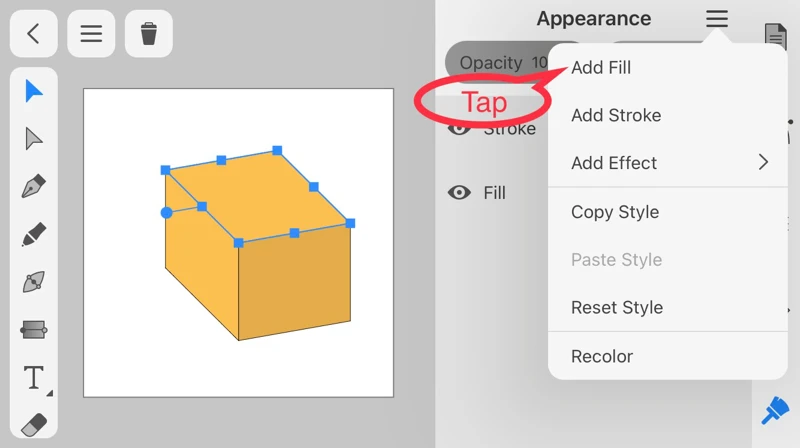
Appearanceパネルの右上のメニューを開き、Add Fillをタップします。

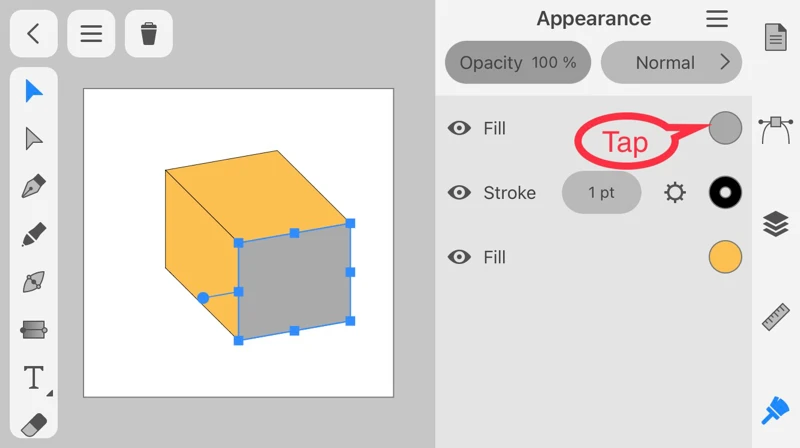
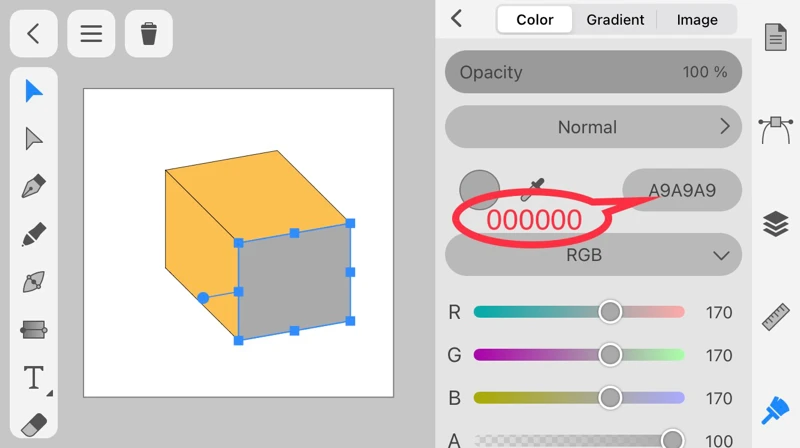
追加されたFillのカラーアイコンをタップします。

色を「000000(黒)」に変更します。

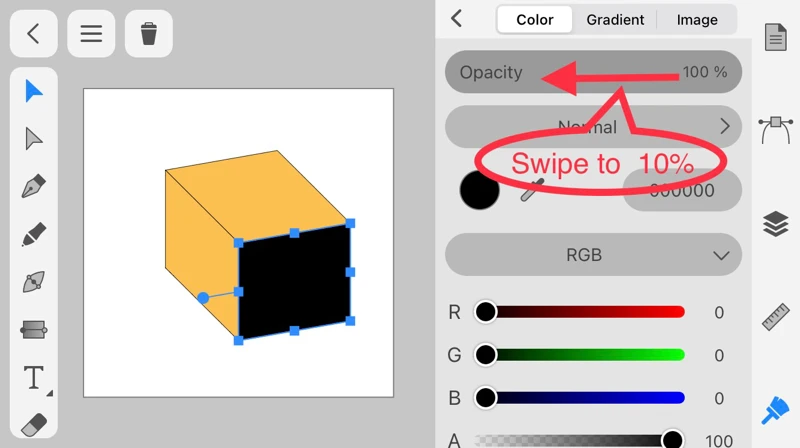
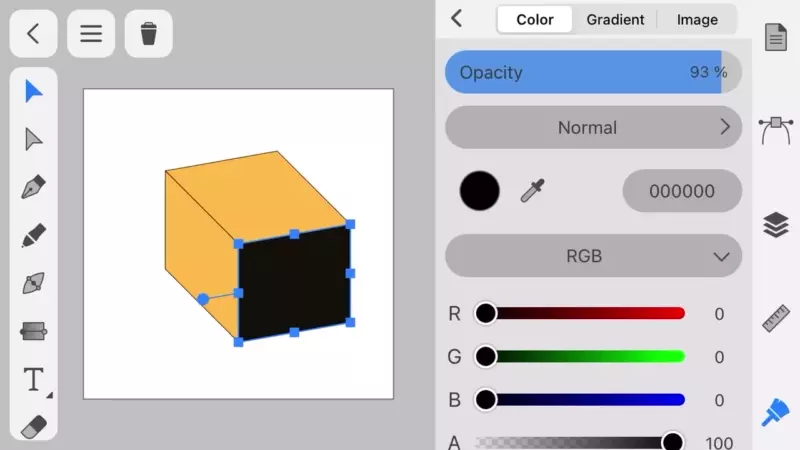
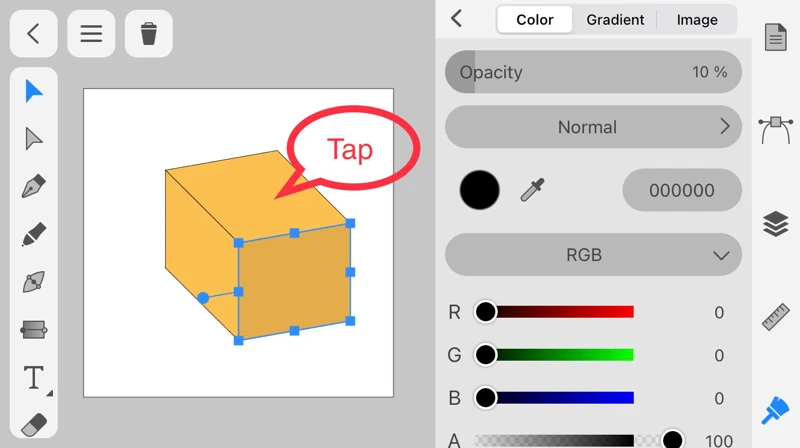
不透明度(Opacity)を「10 %」になるまでスワイプします。

ご覧のアニメーションのとおり、スワイプすると徐々に黒色が薄くなっていきます。
Add Fillを使った明るさの調整は、他の方法より調整しやすいのでお勧めです。

次に、上面を明るくしてみましょう。
移動ツールのまま、上面をタップします。
移動ツールのまま、上面をタップします。

Appearanceパネルの右上のメニューを開き、Add Fillをタップします。

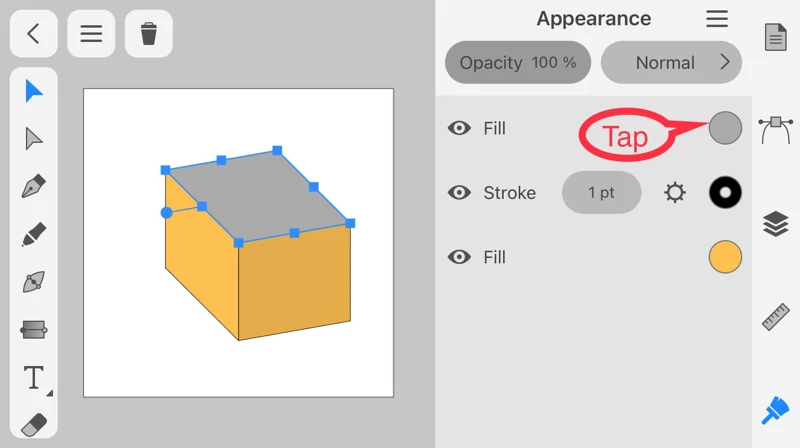
追加されたFillのカラーアイコンをタップします。

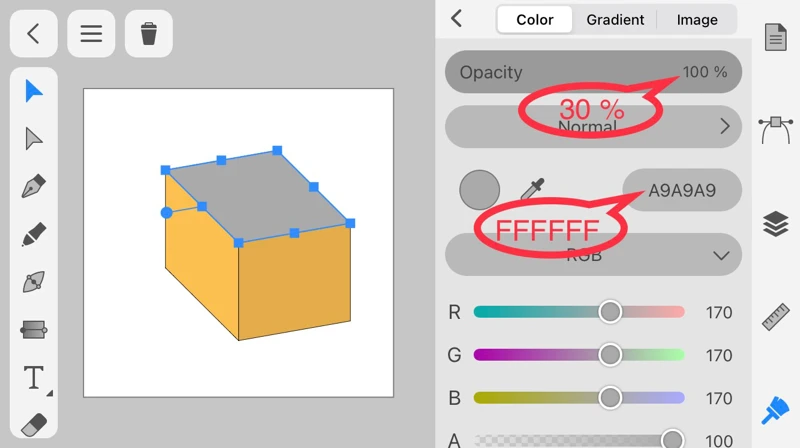
不透明度(Opacity)を「30 %」、色を「FFFFFF(白)」に変更する。

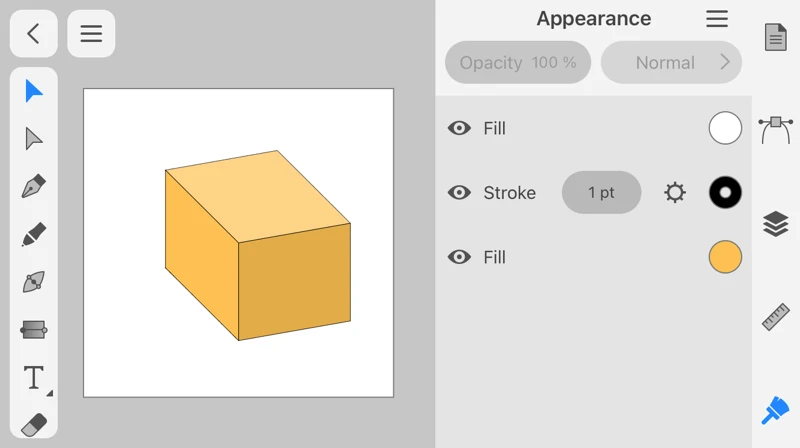
完成しました。
| 📌NOTE |
|---|
|
角度の調整方法
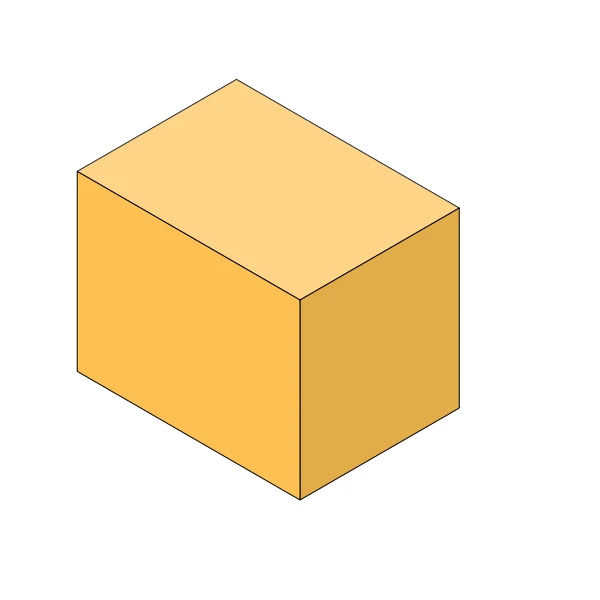
左の図が上記の方法で作成したトリメトリックプロジェクションの箱です。これを右の図のようにアイソメトリックプロジェクションに変更してみましょう。

==>

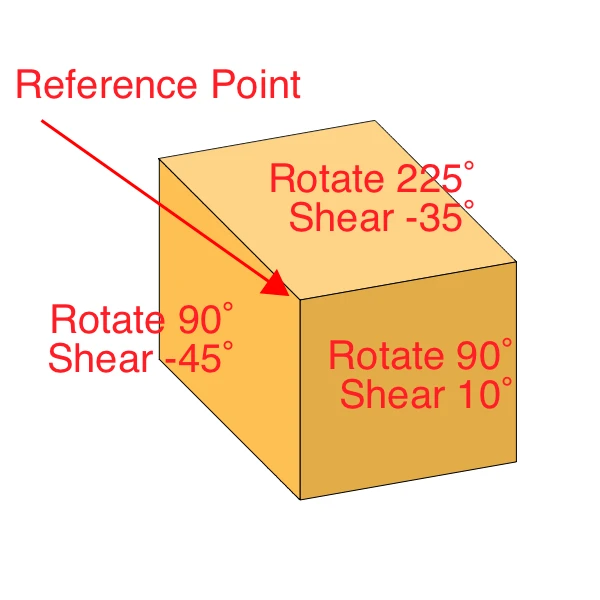
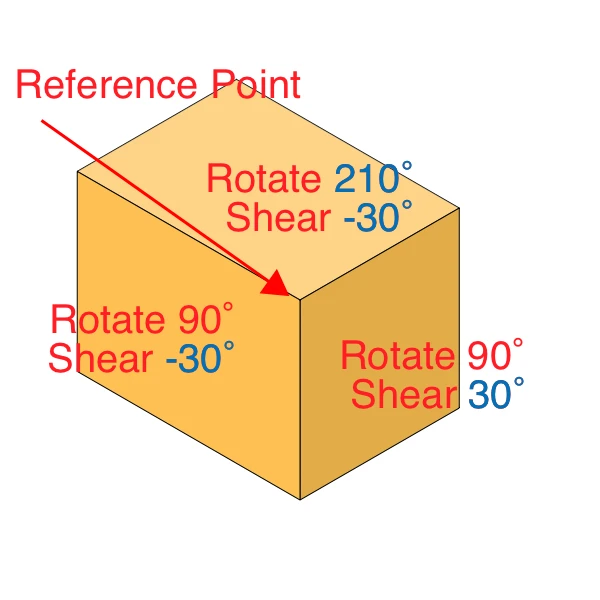
それぞれの面のRotateとShearの数値を比較してみましょう。
青色の数値が変更するところです。

==>

各面のReference Pointを同じ位置にしているので、RotateとShearで角度調整ができるようになっています。
角度調整すると辺の長さはズレてしまいますが、上記の「寸法の調整方法」のとおり修正可能です。
Amadineには、illustratorのように3Dオブジェクトを作るツールはありませんが、ご紹介した方法なら簡単に再利用・再調整できるオブジェクトを作ることができますよ。