グローエフェクトを使ったネオンサインの作り方 iOS版Amadine

インナーグローエフェクトとアウターグローエフェクトを使って、お店の看板で使われているようなネオンサイン風のロゴを作る方法を紹介します。
3つのラスターエフェクト(インナーエフェクト、アウターエフェクト、シャドウ)の使い方も併せて覚えましょう。
完成図は、こんな感じです。

文字と背景の作成

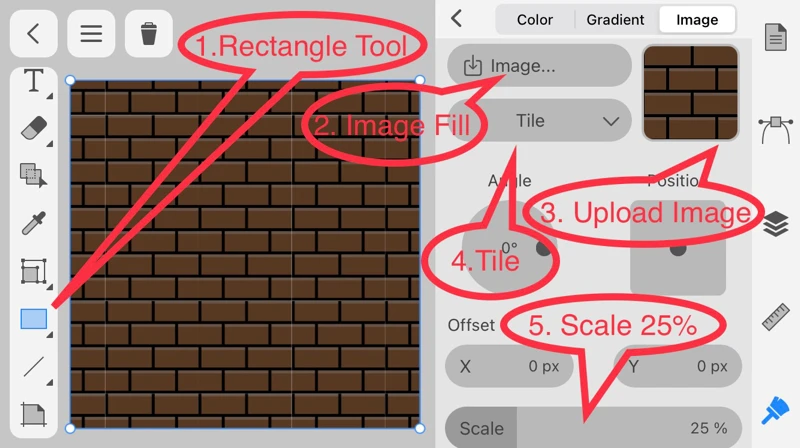
Width 600px Height 600pxでキャンバスを作成し、Rectangle Tool で同じ大きさの正方形を作成します。
Image Fillで背景になる画像を選択し、オプションを「Tile」にして、「Scale」で程よい大きさに調整します。
私は、Pixabayで著作権フリーの画像をダウンロードしました。
Image Fillで背景になる画像を選択し、オプションを「Tile」にして、「Scale」で程よい大きさに調整します。
私は、Pixabayで著作権フリーの画像をダウンロードしました。

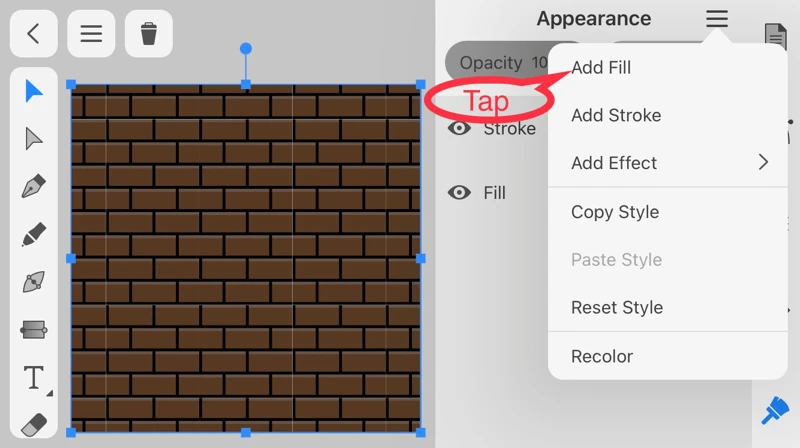
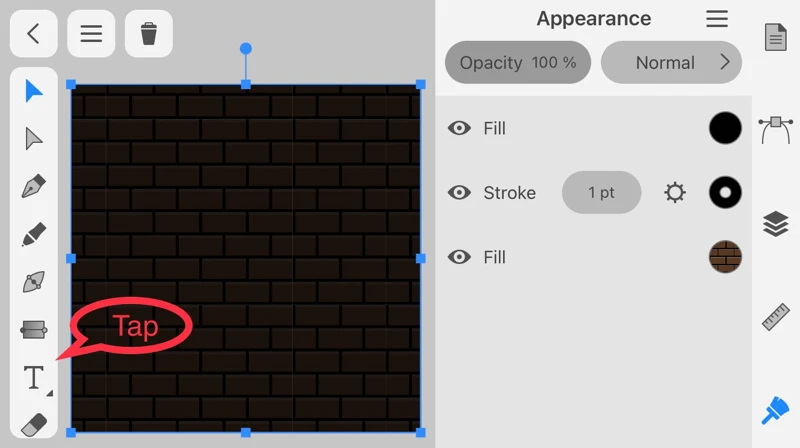
Appearanceパネルのメニューから、「Add Fill」をタップします。

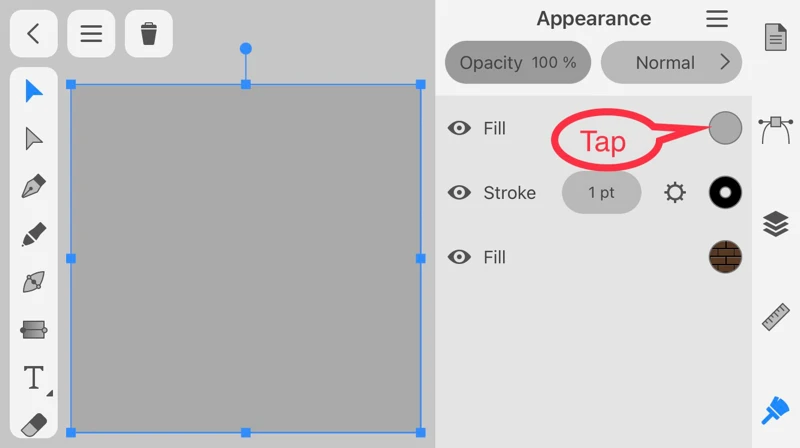
追加されたFillのカラーアイコンをタップします。

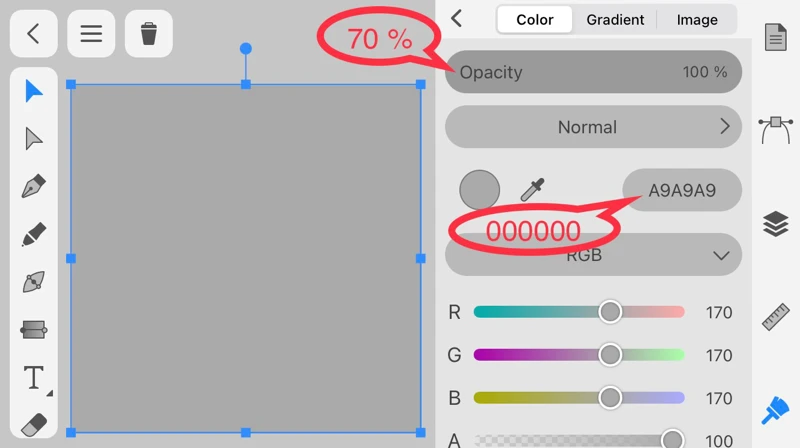
不透明度(Opacity)を「70 %」、色を「000000(黒)」に変更する。

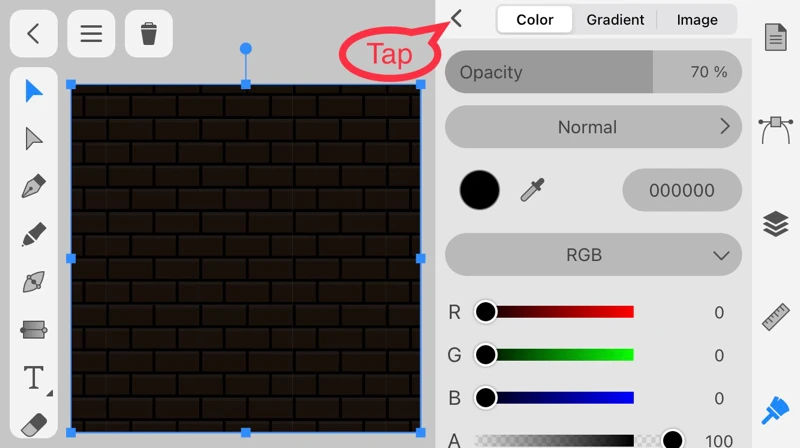
「<」をタップします。
背景ができあがりました。
続いて、ネオンサインにする文字を配置します。
続いて、ネオンサインにする文字を配置します。

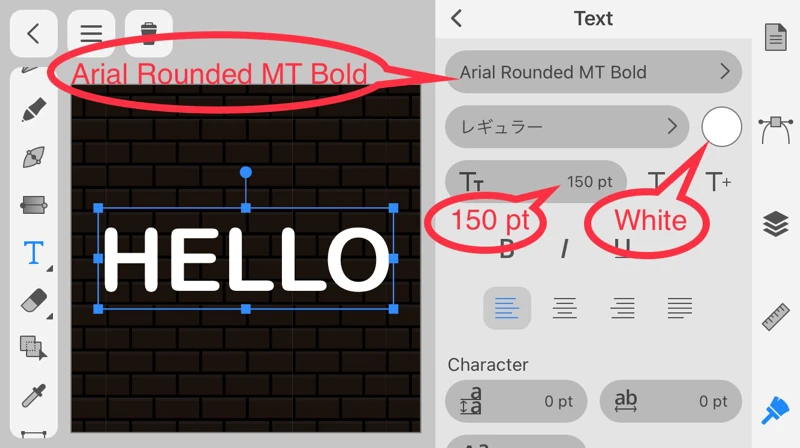
テキストツール(Text Tool)をタップします。

「HELLO」と文字入力し、フォントを「Arial Rounded MT Bold」、文字色を「白」、フォントサイズを「150 pt」に変更する。

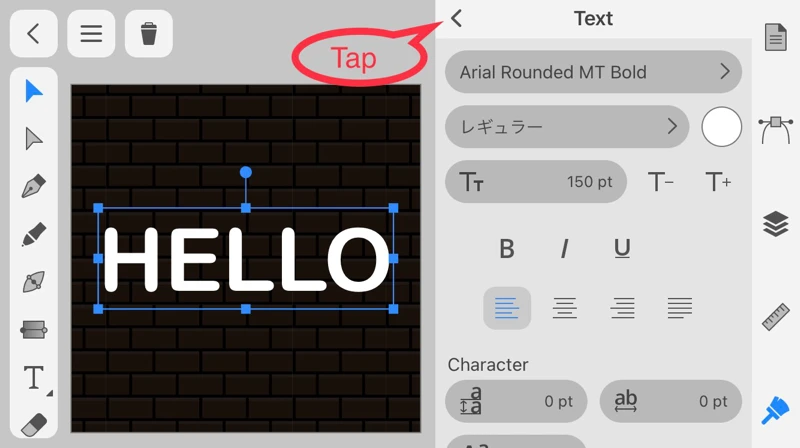
「<」をタップします。
インナーグロー(Inner Glow)
インナーグローで、テキストに色をつけてみましょう。

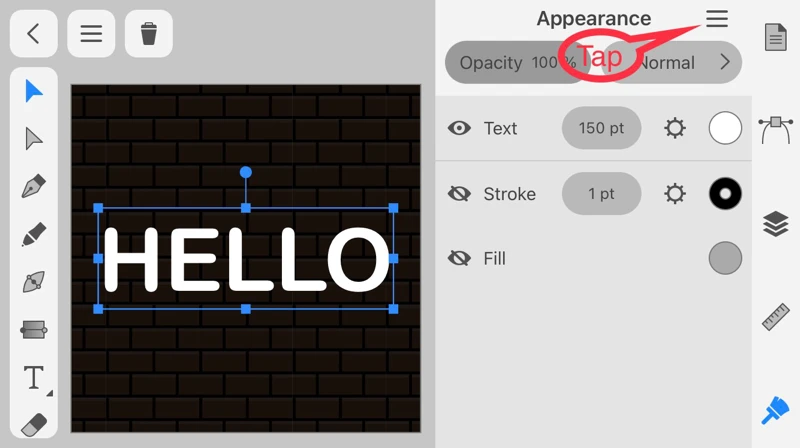
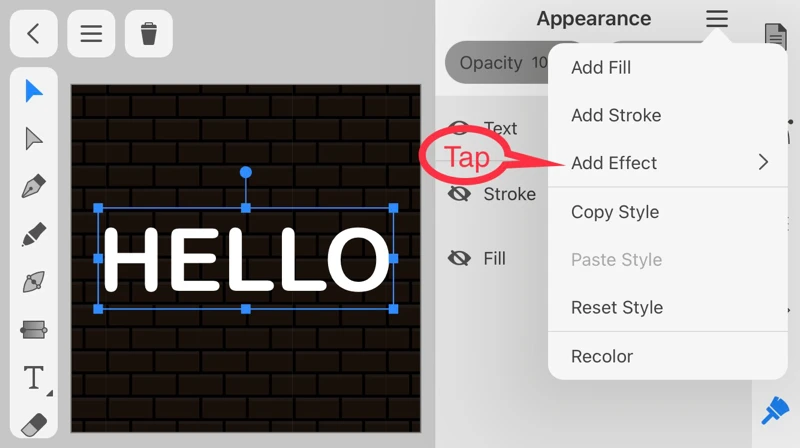
入力したテキストを選択したまま、Appearanceパネルの右上にあるメニューアイコンをタップします。

メニューのうち、「Add Effect」をタップします。

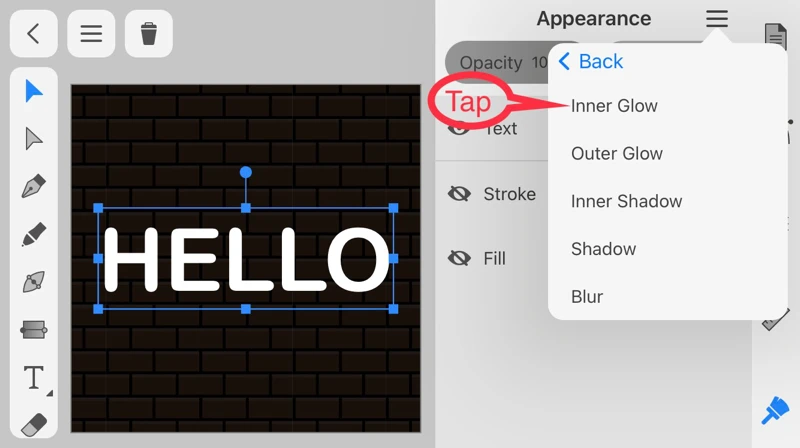
「Inner Glow」をタップします。

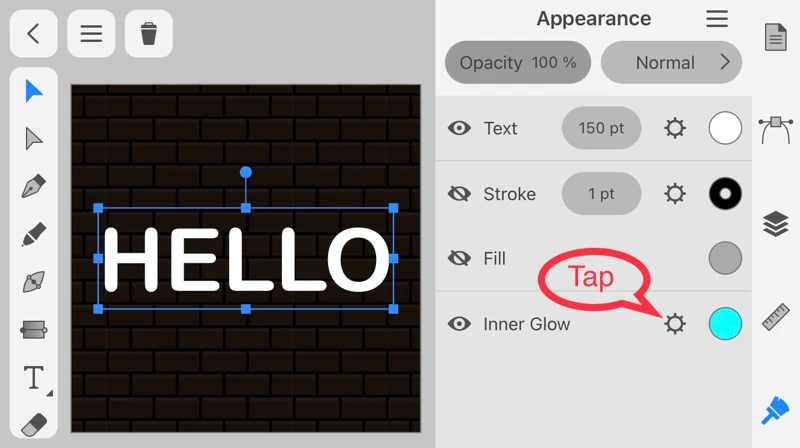
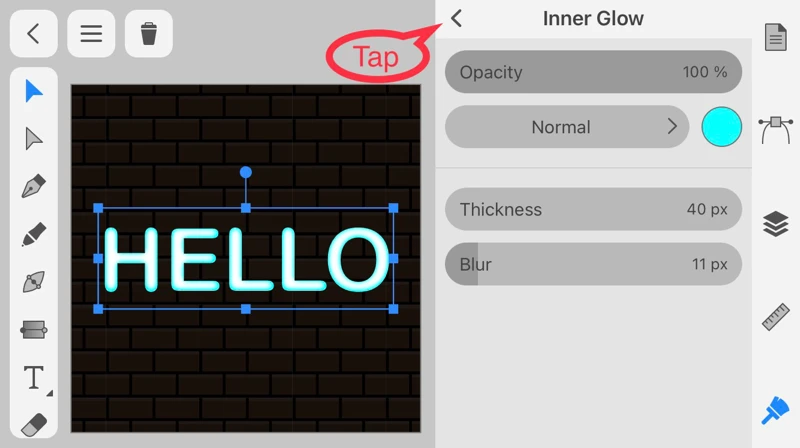
Appearanceパネルのリストに追加された「Inner Glow」の歯車アイコンをタップします。

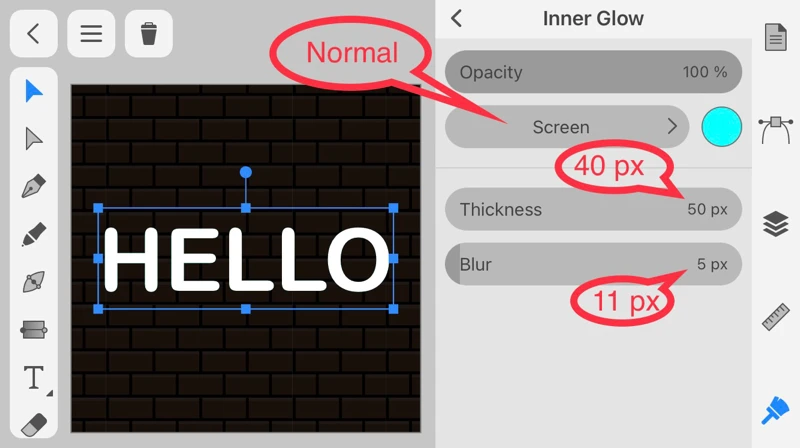
ブレンドモードを「Normal」、Thicknessを「40 px」、Blurを「11px」に変更します。

「<」をタップします。
インナーグロー(Inner Glow)の効果で、テキストの内側に色がつき、テキストが立体的になりました。
シャドウ #1
次に、背景に反射する光を表現してみましょう。

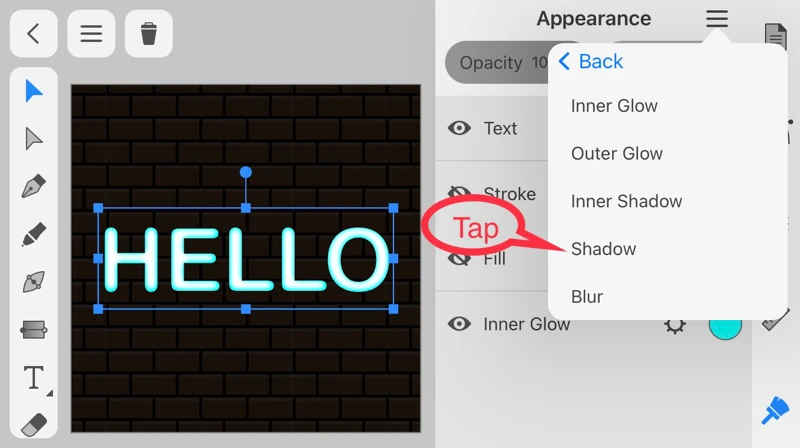
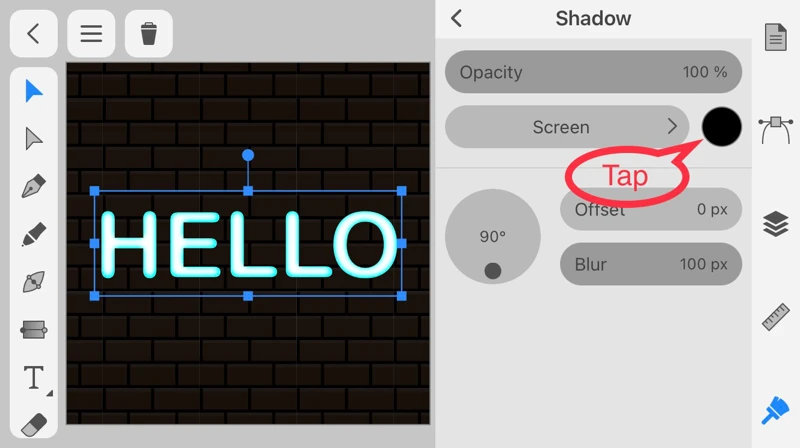
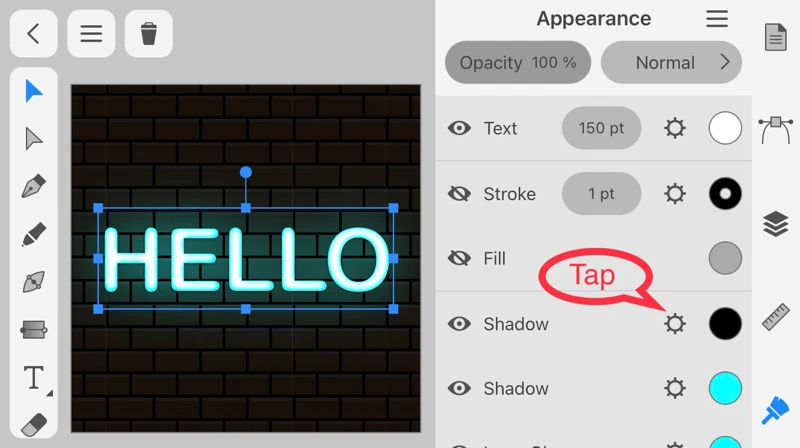
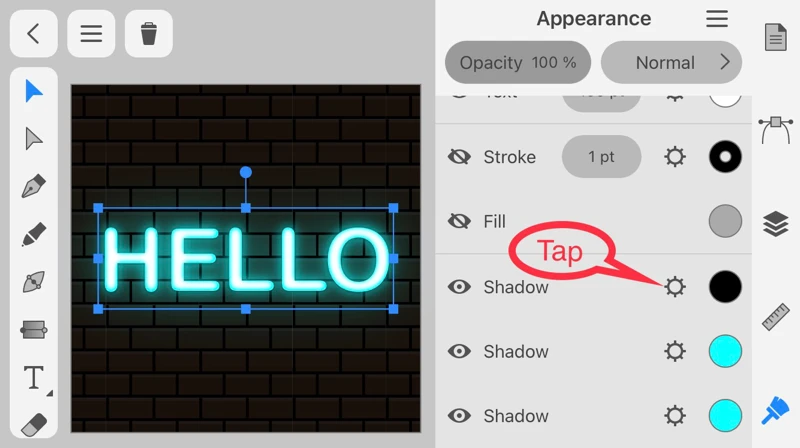
Appearanceパネルのメニューから「Shadow」をタップします。

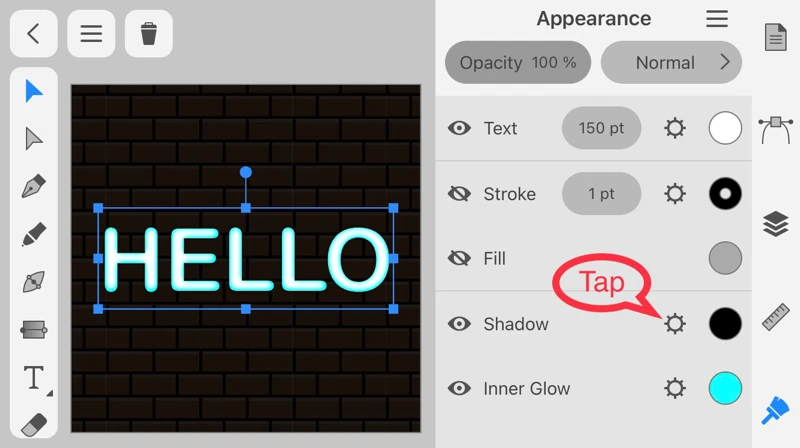
リストに追加された「Shadow」の歯車アイコンをタップします。

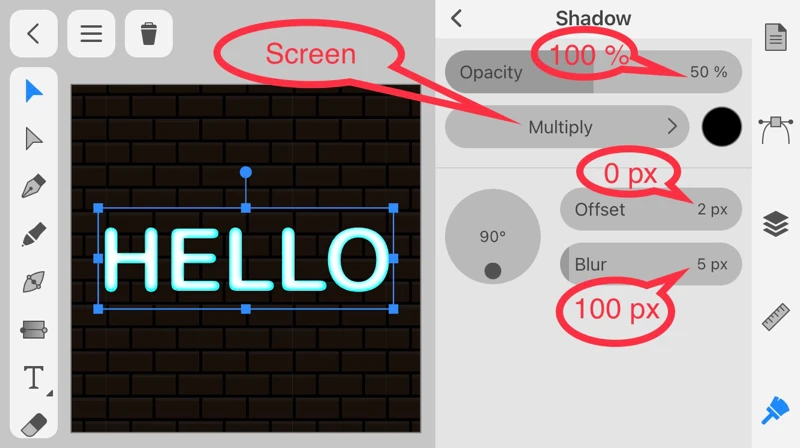
不透明度(Opacity)を「100%」、ブレンドモードを「Screen」、オフセット(Offset)を「0 px」、ぼかし(Blur)を「100px」に変更する。

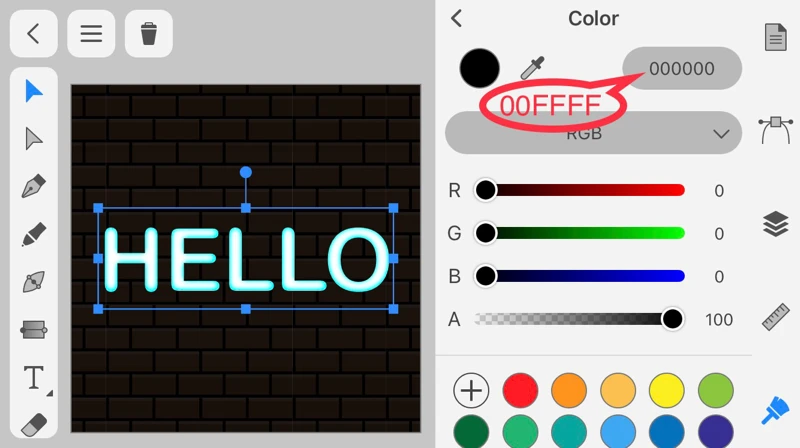
カラーアイコンをタップします。

Inner Glowと同じ色にします。
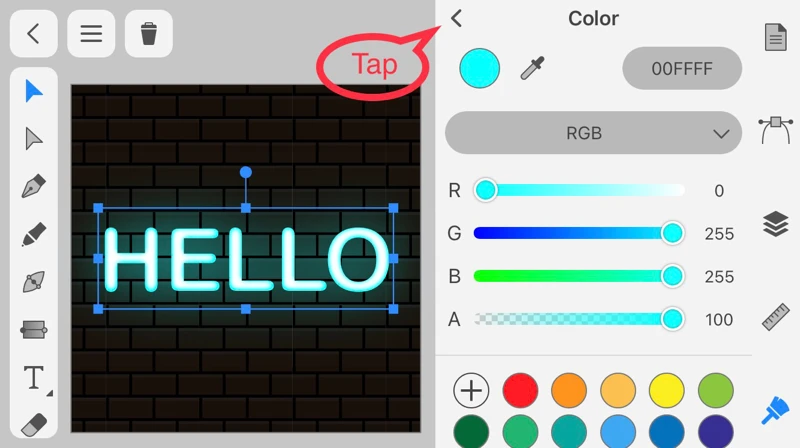
16進表現で「00FFFF」と入力します。
16進表現で「00FFFF」と入力します。

「<」をタップします。
うっすら反射光が入り、背景のレンガが見えるようになりました。
シャドウ #2
テキスト周辺の反射光をより明るくしてみましょう。

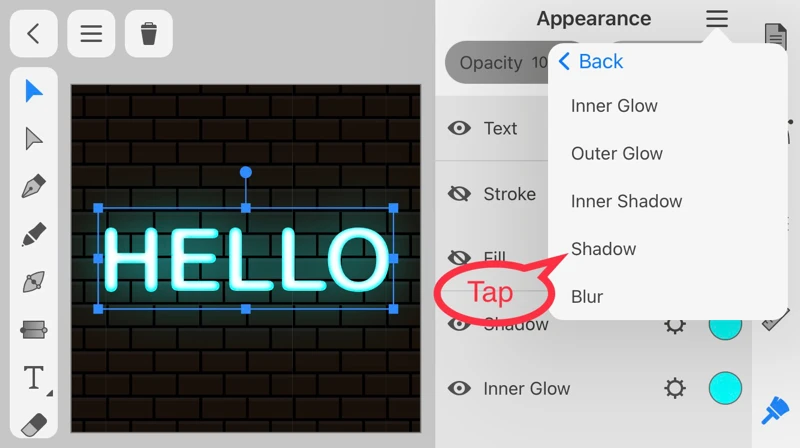
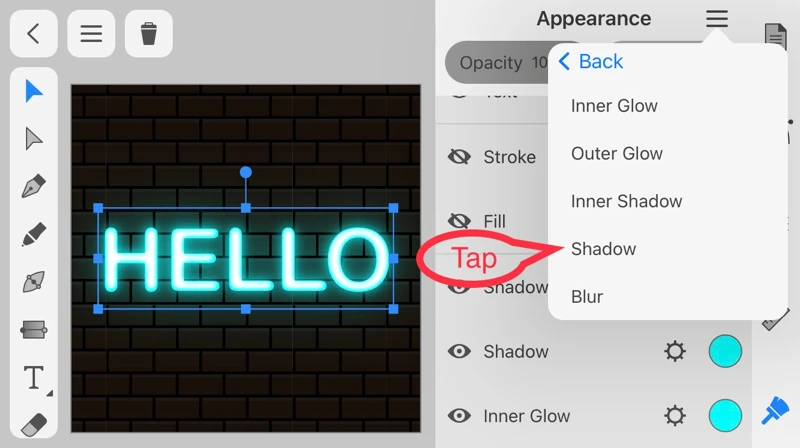
先ほどと同じように、Appearanceパネルのメニューの「Add Effect」のうち「Shadow」をタップします。

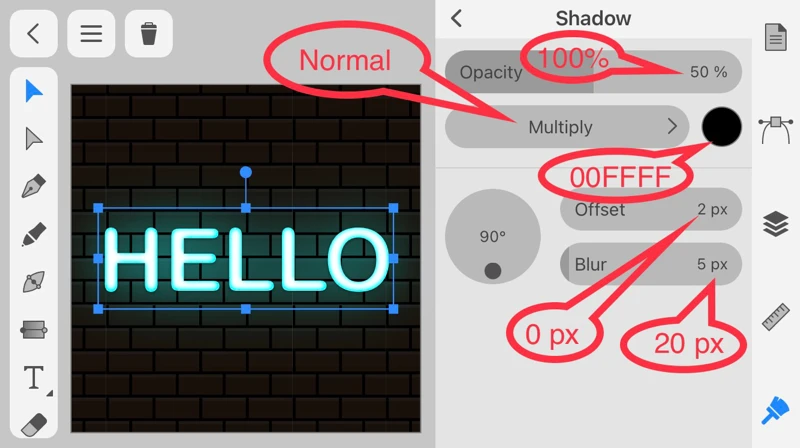
リストに追加された「Shadow」の歯車アイコンをタップします。

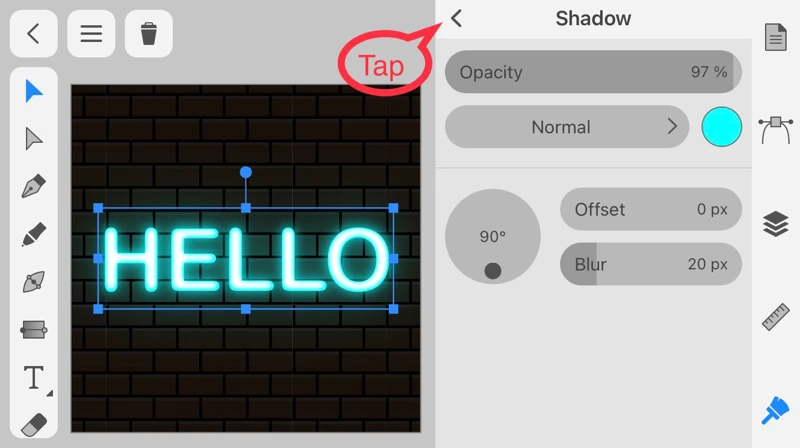
不透明度(Opacity)を「100%」、ブレンドモードを「Normal」、カラーを「00FFFF」、オフセット(Offset)を「0px」、ぼかし(Blur)を「20px」に変更する。

「<」をタップします。
テキスト周辺の反射光が強くなりました。
シャドウ #3
テキストに影をつけて、ネオンサインが背景の壁に取り付けてあるように表現してみましょう。

先ほどと同じように、Appearanceパネルのメニューの「Add Effect」のうち「Shadow」をタップします。

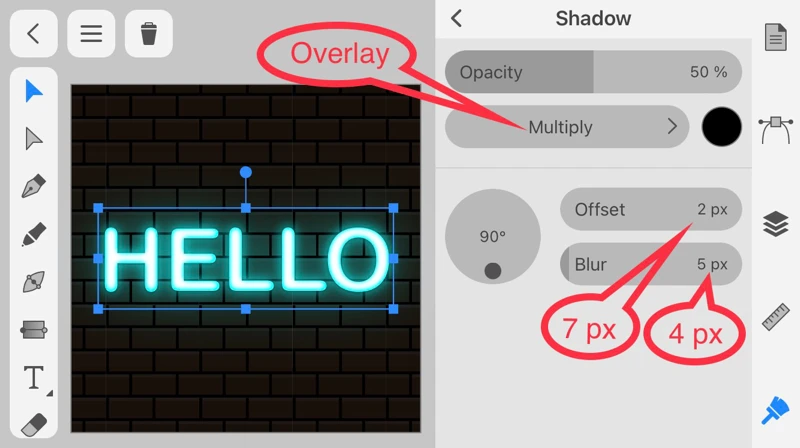
リストに追加された「Shadow」の歯車アイコンをタップします。

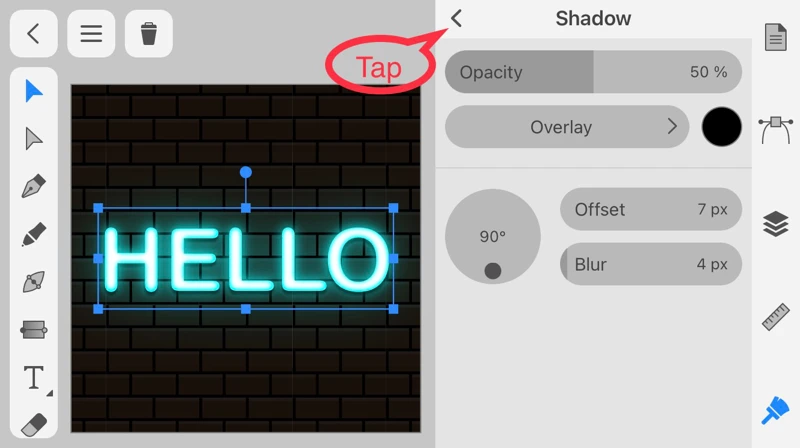
ブレンドモードを「Overlay」、オフセット(Offset)を「7px」、ぼかし(Blur)を「4px」に変更する。

「<」をタップします。
拡大しないとわかりにくいかもしれませんが、テキストの下に影がつきました。
アウターグロー(Outer Glow)
仕上げに、アウターグローでネオンサインの光を強調しましょう。

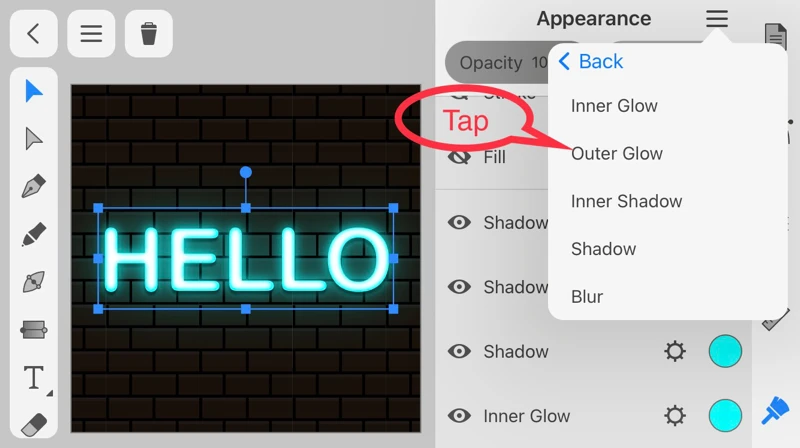
Appearanceパネルのメニューの「Add Effect」のうち「Outer Glow」をタップします。

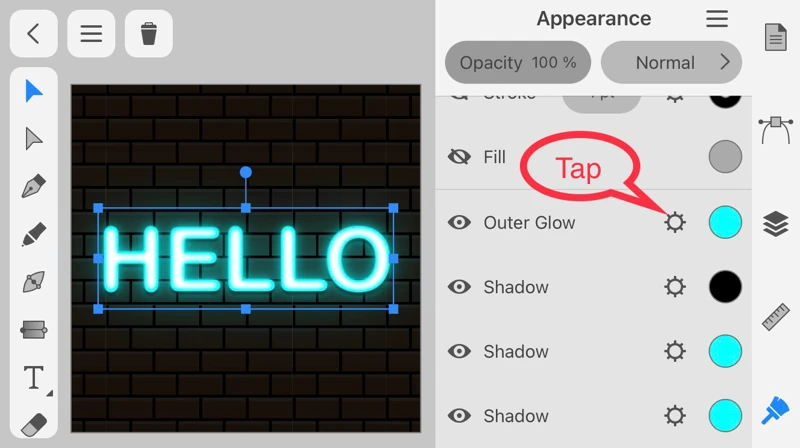
リストに追加された「Outer Glow」の歯車アイコンをタップします。

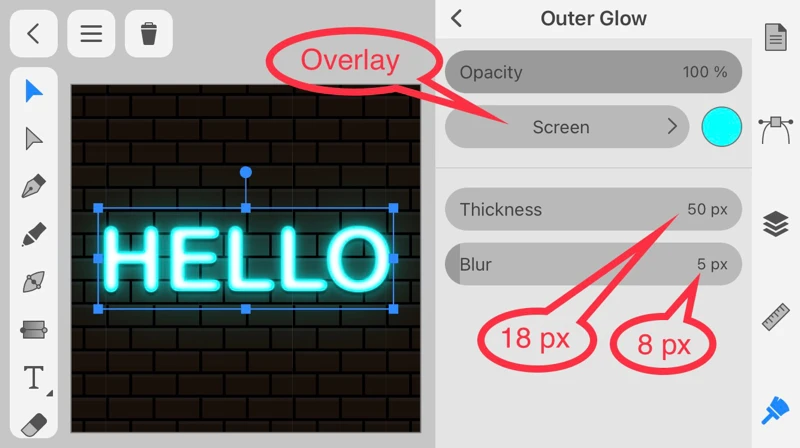
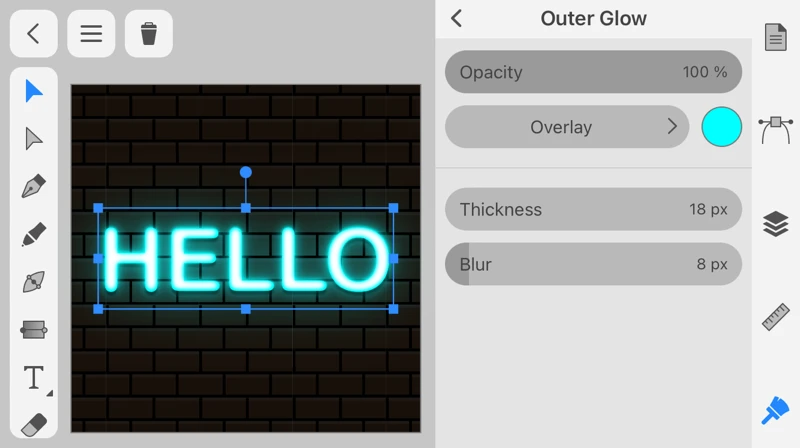
ブレンドモードを「Overlay」、オフセット(Offset)を「18px」、ぼかし(Blur)を「8px」に変更する。

完成しました。
グローエフェクトは、使いこなすのが難しいので、この記事が少しでも参考になれば、うれしいです。