これまでのショートカットを繋げて使い、メモアプリの原稿と写真アプリの画像を流れ作業でWordPressに投稿

過去の記事で紹介したiPhone写真アプリ内の画像関連ショートカットと、メモアプリ内の原稿テキストをWordPressへ投稿するショートカットを繋げて使い、流れ作業でブログ投稿するショートカットを紹介します。
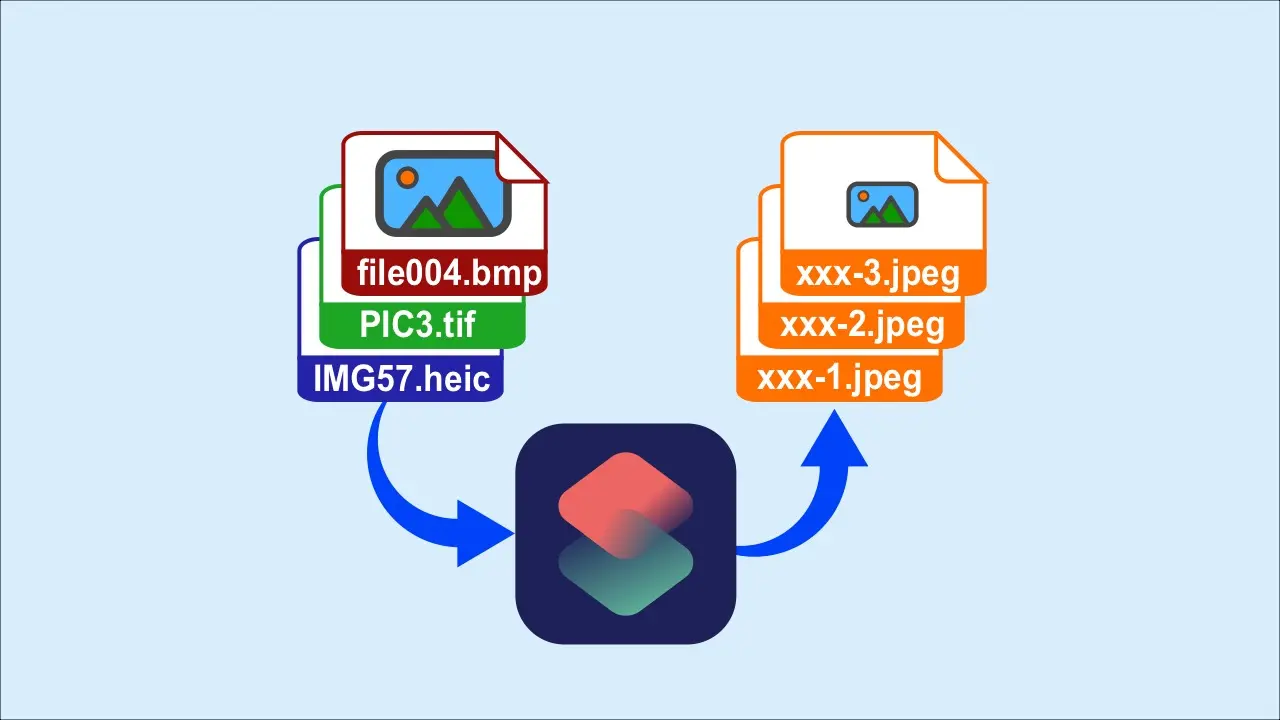
連携するショートカットその1「画像のファイル名、フォーマット、サイズを編集」
このショートカットの詳細は、下記の記事をご覧ください。

画像のファイル名、フォーマット、サイズをショートカットで効率的に編集
ブログ用の画像をiPhoneのショートカットアプリを使って効率的に編集する方法を紹介します。
第一に、このショートカットでは写真アプリに保存されている複数の画像を一括してファイル名を変換し、「共通の文字列_連番」にします。
この「共通の文字列」は最終的に投稿する際のスラッグにもなります。
第二に、画像ファイルのフォーマットをJPEGに変換します。
この変換の理由は、iPhoneのカメラで撮影した時の画像フォーマット「HEIC」はWordPressで利用できないためです。
第三に、画像サイズの縦横比を固定したまま、横幅を800ピクセルに変換します。
これはファイルサイズを小さくすることが目的です。
最後に、iOSのファイルアプリにフォルダを作成、変換した画像を保存します。
このフォルダ名は前述の「共通の文字列」とします。
以上のとおり、このショートカットが実行されると、JPEGフォーマットで横幅800ピクセルに変換された画像が、ファイルアプリのフォルダ名「共通の文字列」の中に画像ファイル名「共通の文字列_連番」で保存されます。
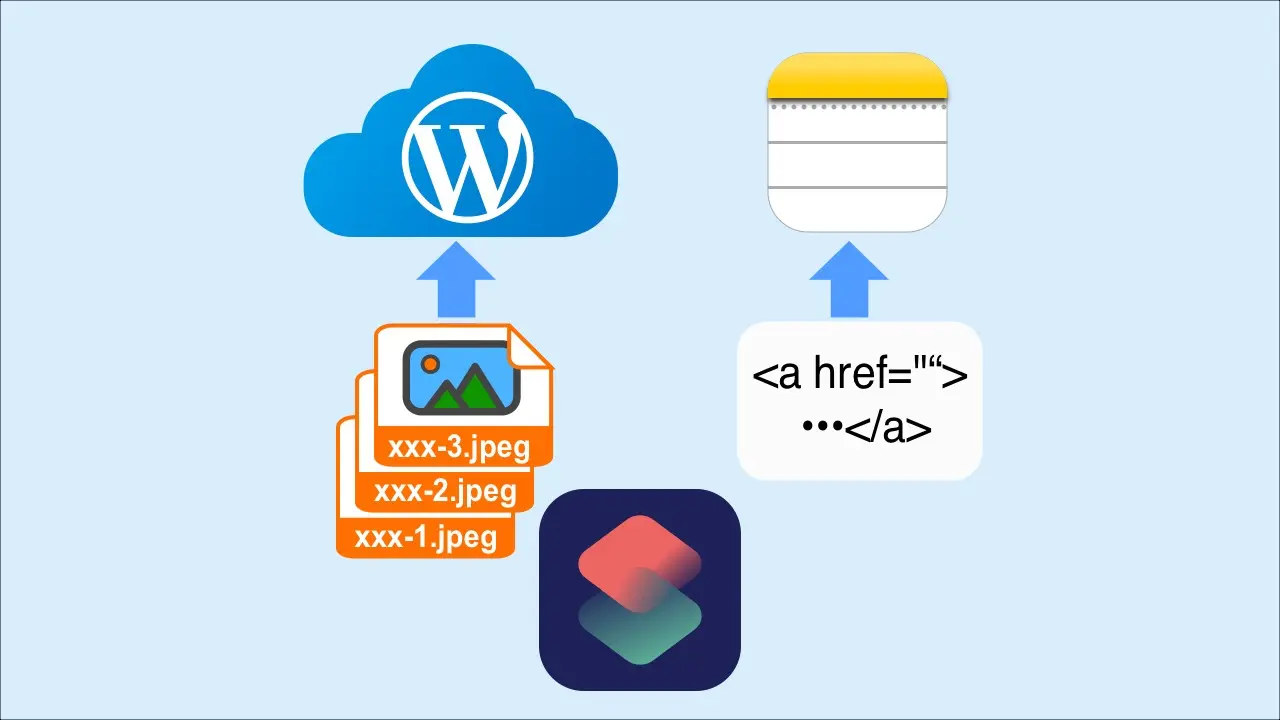
連携するショートカットその2「ブログ用画像のアップロードと記事原稿へのリンクを記載」
このショートカットの詳細は下記の記事をご覧ください。

ショートカットを使ったブログ用画像のアップロードと記事原稿へのリンクを記載
iPhoneのショートカットアプリを使って、ブログ用の画像をWordpressのサーバにアップロードし、さらにメモアプリで執筆した記事原稿に画像へのリンクを追記する方法を紹介します。
このショートカットの利用には、上述のショートカットで画像がファイルアプリに保存されており、メモアプリにフォルダ「Blog」が作成されており、そこに記事原稿が保存されていることが必要です。
このショートカットを起動すると、ファイルアプリから画像が読み込まれ、画像をWordPressへアップロードする一方で、その画像リンクのHTMLがメモアプリ内の記事原稿に加筆されます。
そして、ショートカットの処理の最後に、メモアプリが起動さ画像リンクが加筆された原稿が表示されます。
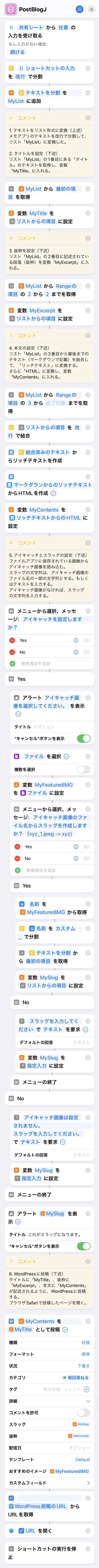
連携するショートカットその3「メモアプリに書いた記事をタイトル、抜粋、本文に分割してWordPressに投稿」
ここで紹介するショートカットは、下記の前回記事で作成したショートカットが基になります。

メモアプリとショートカットアプリを組み合わせてブログ投稿を効率化
iPhoneでWordPressのブログ投稿する際に、メモアプリで原稿を書いた後、WEB画面にコピペするのも手間なので、ショートカットアプリを使った効率的な投稿方法を紹介します。
前回記事では設定しなかった「アイキャッチ画像」と「スラッグ」をショートカットに組み込みます。
なお、「アイキャッチ画像」は、iPhoneのファイルアプリ内のフォルダに保存されており、「スラッグ」となるべき文字列は、アイキャッチ画像のファイル名に「共通の文字列_連番」の「共通の文字列」と同じにします。
ちなみに、ファイルアプリ内のフォルダ内の画像ファイル名は、最初のショートカットで決定しています。
下記の画像がそのショートカットの画面となります。

投稿する時の手順
- 記事原稿をiPhoneメモアプリ内のフォルダ「Blog」に、マークダウンで下書きする
- 記事に貼り付ける画像を写真アプリに準備する
- ショートカットその1 を起動する(画像を変換)
- ショートカットその2を起動する(アイキャッチ以外の画像をサーバにアップロード、画像リンクのHTMLを原稿に加筆)
- メモアプリが起動しているので、右上のメニューから「コピーを送信」をタップし、ショートカットその3をタップする(アイキャッチ画像と原稿をサーバにアップロード)
- ブラウザが起動して、アップロードしたページが表示されるので、最終確認と必要に応じて修正し、公開する。
紹介した方法とWordPress公式アプリとの比較
正直なところ、公式アプリ(執筆時点のver.18.7)も入力環境が改善しており、あまり差はないかもしれません。
公式アプリも表のブロックが使えないなど、制限も多いが、スラッシュを入力するだけで、見出しなどの「ブロック」を選択できます。
また、投稿後の修正が可能な点が公式アプリの最大の強みでしょう。
ただ、紹介した方法のうち、テキストの入力について、メモアプリにマークダウンで書くのは楽ですし、汎用性もあります。
画像ファイル名や、スラッグを「共通の文字列」で統一する作業も楽ですし、長期的なブロック運営の助けになると思います。
また、iOSのデフォルトアプリだけを使用しているので、動作の安定性は優位な点だと言えます。
さらに、ショートカットを使いこなせば、自分で機能を拡張することさえできます。
次の投稿では、iPhoneのデフォルトアプリにはない「アウトライナーアプリ」に記載した内容を、見出しのマークダウンを付けてメモアプリに出力するショートカットを紹介します。



