MathJaxの長い数式を横スクロールで表示する方法

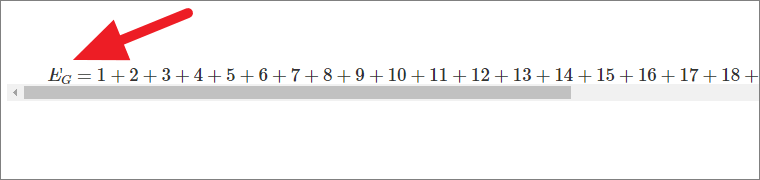
この記事では、下の画像のようにMathJaxの数式がコンテンツエリア外まではみ出した場合の対策として、長い数式に横スクロールバーを表示させるWordPressでの設定方法を紹介します。

この記事執筆時点(2022年11月)のWordPressはバージョン6.1、MathJaxはバージョン3.2です。
<方法1> クラスを新規作成して、個別設定で横スクロール表示
まずは最も汎用的な方法を紹介します。
スタイルシート(または、追加CSS)に次のコードをペーストして、新しいクラスを作成します。
1 | .scroll_x_auto{ |
次に、数式を書いた段落ブロックの「高度な設定」の「追加CSSクラス」に「scroll_x_auto」と記入すれば、数式に横スクロールが表示されます。
この方法は、行内数式(inline-math)にも別行立て数式(display-math)にも適用できる方法です。
しかし、いちいち各ブロックの追加CSSクラスに「scroll_x_auto」と入力するのは面倒くさいですね。
次に紹介するのは、「追加CSSクラス」に入力する必要がなく、数式が長い時に自動的に横スクロール表示する方法です。
<方法2> クラスを新規作成せず、数式が長い時に自動的に横スクロール表示
この方法は、こちらのサイトで掲載されていたコードをアレンジしました。
スタイルシート(または、追加CSS)に次のコードをペーストするだけで、別行立て数式(display-math)に横スクロールが表示されます。
1 | mjx-container { |
ただし、行内数式(inline-math)にはスクロールバーが表示されません。
| 📌NOTE | ||
|---|---|---|
この場合も、行内数式(inline-math)にはスクロールバーが表示されません。 |
方法1に比べ、方法2は自動的に横スクロールバーが表示されるので便利です。
しかし、方法2には、2つ問題点が見つかりました。
<問題点1> 段落ブロックに別行立て数式を書くと上部が見切れる
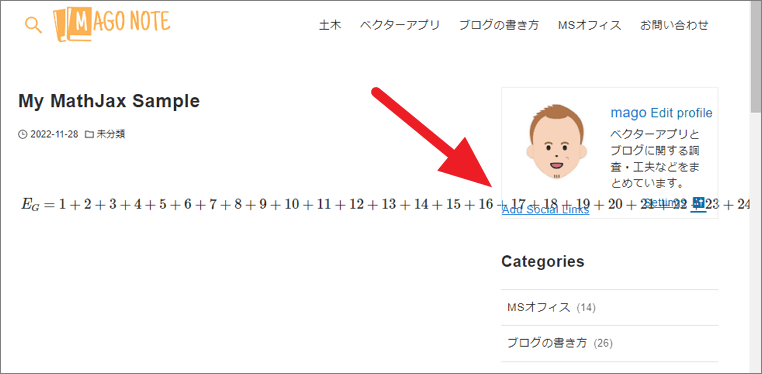
段落ブロックに区切り文字の\[...\]や$$…$$で別行立ての数式用のコードを書くと、下記の画像のように、文字の上の方が見切れてしまいます。

WordPressのテーマで設定されているフォントのサイズと、MathJaxで設定されているフォントのサイズに違いがある場合にこの問題が発生します。
<問題点2> 数式に番号を自動的に付けるように設定すると、横スクロールバーが消えてしまう
この問題の原因を特定することはできませんでしたが、おそらくMathJaxのオプションを追加するとCSSが無効になってしまうのでしょう。
数式に式番号を付ける場合は、この問題点を無視できません。
式番号を自動的に付ける方法は、下記の記事で紹介しています。

MathJaxの数式に式番号をつける方法
この記事では、MathJaxで書いた数式の右端に、式番号を付ける方法を紹介します。また、自動番号付けによって無効化されてしまう左寄せや横スクロールバーを適切に設定方法なども紹介します。
<方法3> 自動的に横スクロールをつけつつ、見切れずに式番号も付ける方法
カスタムHTMLブロックに、下記のコードをコピペしてください。
1 | <div style="overflow-x: auto"> |
この方法であれば、数式が長い時に自動的に横スクロールバーが表示され、文字の上部が見切れることもなく、式番号を自動でつけても横スクロールバーが消えることもありません。
<参考> 既に\[や$$で別行立て数式を書いてしまっている場合
別行立て数式の区切り文字として\[...\]や$$...$$を使って段落ブロックに数式を書くと、文字の上部が見切れるため避けるべきですが、もし、既に\[...\]や$$...$$でコードを書いてしまっているならば、下記のとおり方法2のコードに「padding」を加えると解決できます。
1 | mjx-container { |
なお、パディングの数値は、サイトのフォントサイズとMathJaxのフォントサイズとを確認して最適な数値に調整する必要があります。
ただし、式番号を付けることによる横スクロールバーが消える問題は解決できません。あしからず。
結論
私は、方法3のコードを記載したカスタムHTMLブロックを「再利用ブロック」に登録して、数式を書くときは常にこのブロックを使うようにしています。
参考にしてみてください。