WordPressで数式を書くプラグイン「Simple MathJax」の使い方

この記事では、WordPressの投稿内で数式を書くためのプラグイン「Simple MathJax」の使い方を紹介します。
インストール後の設定
WordPressの管理画面で、「設定」に追加された「Simple MathJax」をクリックします。
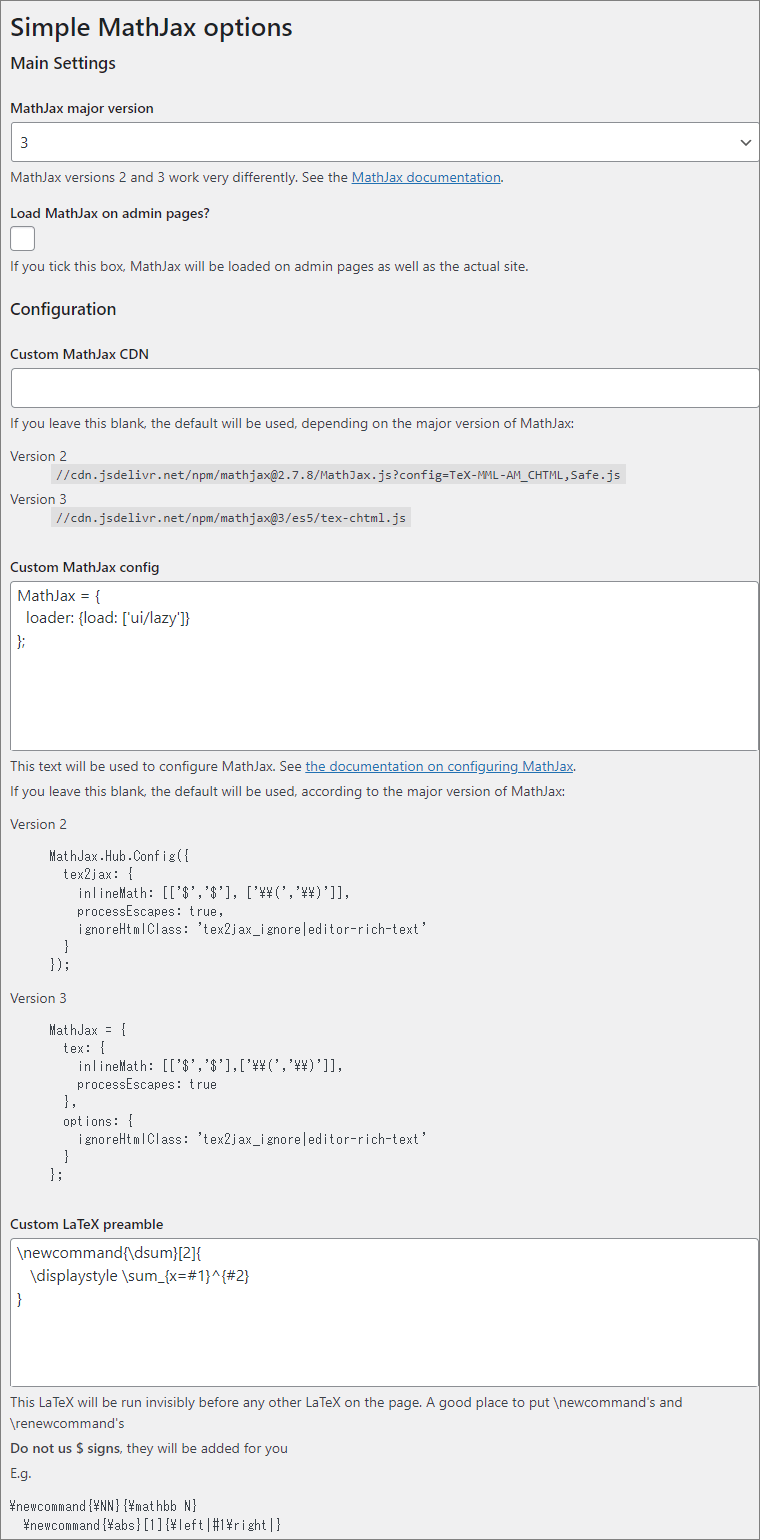
Simple MathJax設定画面で、下図のとおり設定します。

Cutom MathJax configには次のコードをコピペしてください。
1 | MathJax = { |
Custom LaTeX preambleには下記のコードをコピペしてください。
1 | \newcommand{\dsum}[2]{ |
各設定オプションの詳細は、後で説明します。
基本的な使い方
投稿に数式を記載するには、テキストが入力できるブロック(例:段落ブロック)を追加して、LaTeXの記法に従って式を書きます。
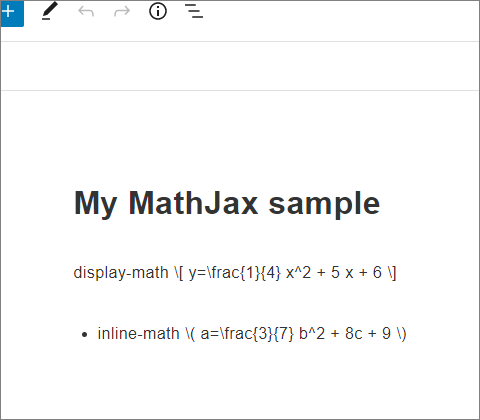
例として、段落ブロックに別行立て数式(display-math)、リストブロックに行内数式(inline-math)を書いてみました。


投稿での入力時には、別行立て数式(display-math)は\[...\]の中に数式となるテキストを書き、行内数式(inline-math)は\(...\)の中に書きます。
Web表示では、別行立て数式は強制的に改行され、中央揃えとなります。一方、行内数式は改行されませんが、分数が小さくなって表示されています。
設定オプションの解説
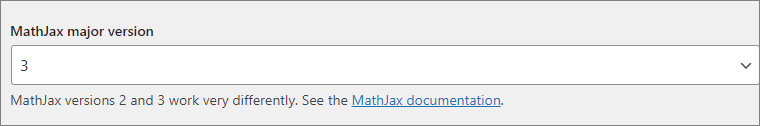
MathJax major version
読み込むMathJaxのバージョンを指定します。
私はバージョン「3」を選択しています。

「2」を指定すると、バージョン「2.7.8」が読み込まれます。
「3」を指定すると、その時点での最新版が読み込まれます。2022年11月時点では、バージョン「3.2.2」が読み込まれます。
バージョン3は読み込み速度が向上しているので、これからMathJaxを使おうとしている人には、バージョン3をお勧めします。
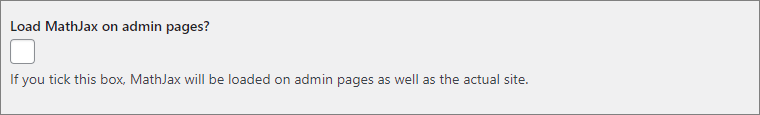
Load MathJax on admin pages?
このオプションがオンの状態で、投稿編集画面をリフレッシュすると、LaTeX記法のテキストが数式に変わって表示されます。

このオプションはバージョン2で機能しますが、バージョン3では機能しません。(プラグインのフォーラムを参照)
私は上述の「MathJax major version」でバージョン3を選択したので、このオプションはオフのままにしています。
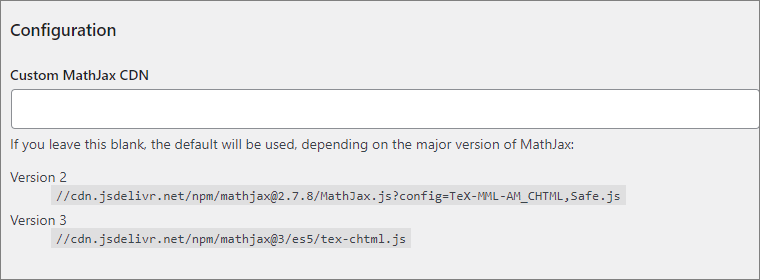
Custom MathJax CDN
このオプションは、特定のバージョンを読み込みたい時や入出力を変更したい時に、その読み込み先(CDN)を記載するためにあります。

例えば、出力を「chtml」でなく「svg」に変えたい場合は、下記のとおり記載します。(詳細はMathJax公式サイトを参照)
1 | //cdn.jsdelivr.net/npm/mathjax@3/es5/tex-svg.js |
なお、空欄にすると「MathJax major version」で選択したバージョンのデフォルトのCDN(上記画面の下部に記載)が読み込まれます。
私はバージョン3の最新版を使用し、出力にsvgは使わないので、空欄にしています。(svgは日本語が消えてしまうのです。)
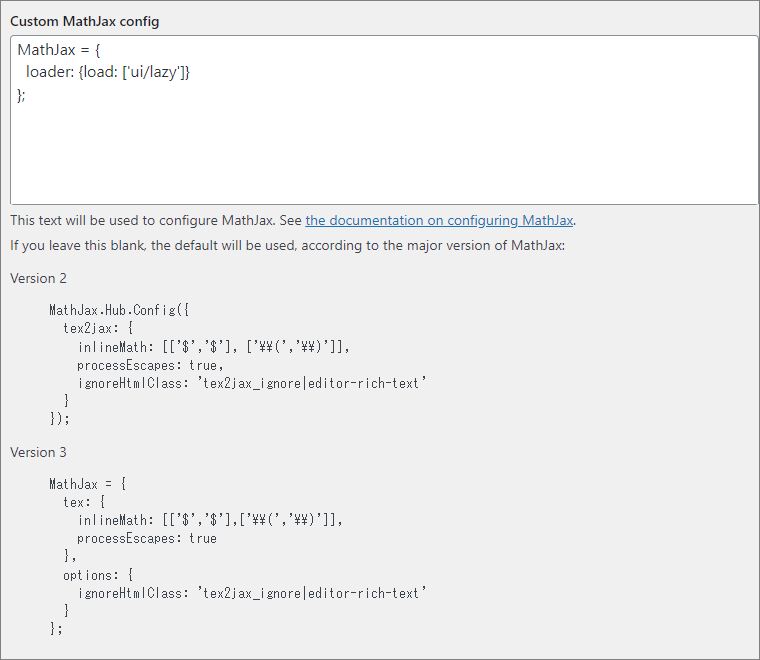
Custom MathJax config
このオプション欄には、MathJaxに機能を追加するコードを記載します。

| 📌NOTE |
|---|
|
下記のコードは、表示を高速化するための「遅延組版(Lazy Typesetting)」の機能を追加します。バージョン3.2以降で有効に機能します。
1 | MathJax = { |
遅延組版の詳細は、下記の記事で詳しく紹介しています。

MathJaxの「遅延組版(Lazy Typesetting)」を設定してWebサイトを高速化
この記事では、MathJaxの遅延組版(Lazy Typesetting)を設定する方法を紹介します。Web表示におけるMathJaxの処理時間が短くなりますので、Webサイトを高速化したい方にはお勧めの機能です。この記事で紹介する方法は、WordPressのプラグインを使ってMathJaxを読み込んでいることを前提にしています。
なお、上記のコードのとおり記載すると、デフォルトで記載されているコードが上書きされ、「$」が行内数式の区切り文字として使えなくなります。
「$」を行内数式の区切り文字として使いたい場合は、下記のコードに書き換えてください。
1 | MathJax = { |
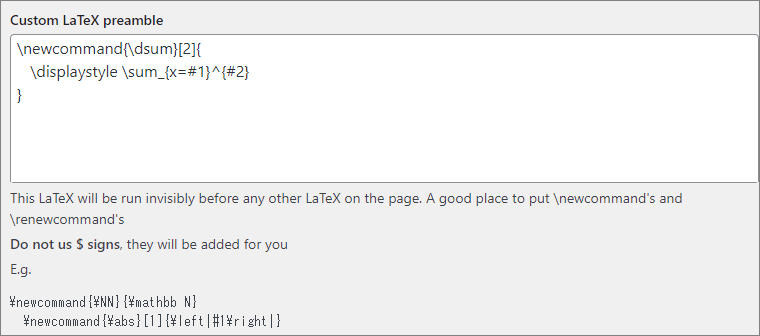
Custom LaTeX preamble
コマンドを作成するためのオプション欄です。(詳細は、MathJax公式サイトを参照)

下記のコードは、「displaystyleの合計コマンド」つまり、「行内に数式を書いても別行立ての数式として表示させる合計コマンド」を生成します。
1 | \newcommand{\dsum}[2]{ |
編集画面において、下記を段落ブロックにそれぞれコピペしてみてください。
1 | \(\dsum{2}{n}\) |
1 | \(\sum{2}{n}\) |
Web画面では、下記のとおり表示されます。
このオプションは、長い数式を頻繁に使う場合に便利だと思います。
拡張オプション「physics extension」を追加する
バージョン3から使えるようになった「物理の記号を使うための拡張オプション(physics extension)」を追加するには、下記のコードをCustom MathJax configに記載します。
1 | MathJax = { |
上述の「遅延組版(Lazy Typesetting)」と「行内数式の区切り文字$の追加」に追加すると、下記のコードになります。
1 | MathJax = { |
拡張オプション(physics extension)の詳細については、MathJax公式サイトをご確認ください。
別行立て数式(display-math)を左揃えにする
別行立て数式(display-math)は、初期設定で中央揃えになっています。
左揃えにするには、下記のコードをCustom MathJax configに記載します。
1 | MathJax = { |
左揃えに加えて、パディングを「1em」入れています。
これを先ほどのコードと組み合わせると下記のコードになります。
1 | MathJax = { |