MathJaxの数式コードを部分的に変換処理させない方法

この記事では、MathJaxにおいて部分的に数式コードを変換処理させない方法を紹介します。なお、WordPressでWebサイトを作成していることを前提にしています。
この記事執筆時点(2022年12月)のWordPressは、バージョン6.1です。MathJaxはバージョン3.2です。
ブロック全体を変換処理させない方法
WordPressのビジュアルエディタで、ブロックを追加すると、右側にブロック設定のパネルが表示されます。ブロック設定が表示されていない場合は、画面右上の歯車アイコンをクリックしましょう。
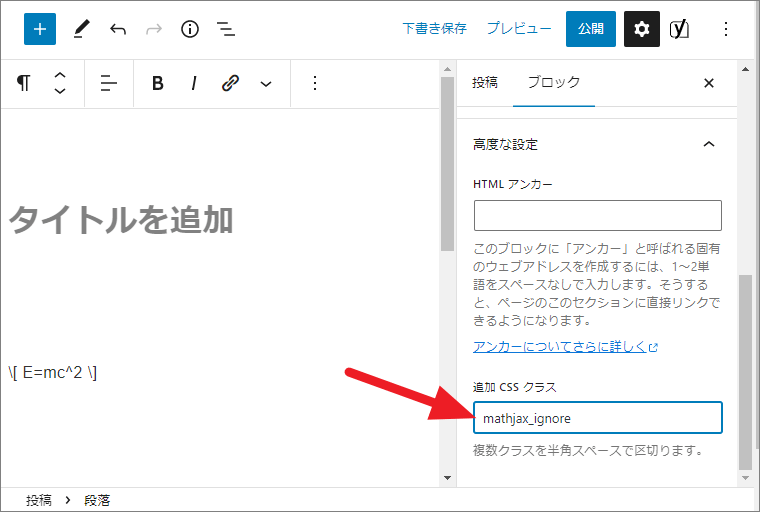
ブロック設定の一番下にある「高度な設定」をクリックして開き、「追加CSSクラス」の欄にmathjax_ignoreと入力します。

このmathjax_ignoreというクラスにより、そのブロック内に記載した数式コードは変換処理されなくなります。(詳細は、MathJax公式サイトを参照)
上記の画像の場合、Web上の表示は
とはならず、下記のように表示されます。
\[ E=mc^2 \]
ちなみに、コードブロックに記載した数式コードは、追加CSSクラスが空欄でも数式に変換処理されません。
| 📌NOTE |
|---|
MathJaxバージョン2の場合はクラス名が異なります。tex2jax_ignoreを追加CSSクラスに入力してください。(詳細は、MathJax公式サイトを参照)
|
変換処理を再開する方法
複数ブロックのグループにmathjax_ignoreクラスを適用した際に、その下層にあるブロックに記載した数式コードを部分的に変換処理する方法を説明します。
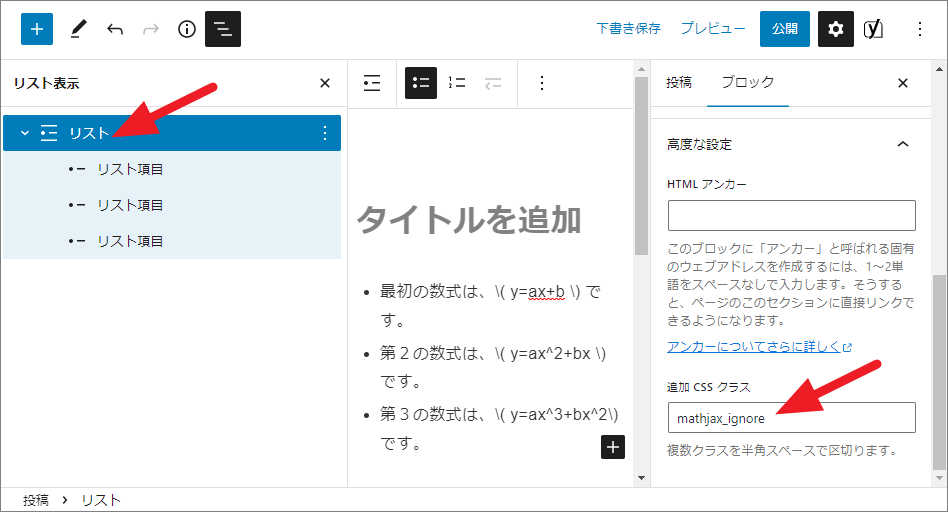
例えば、「リストブロック」の追加CSSクラスにmathjax_ignoreを入力し、リスト全体を数式変換処理しないようにしたとします。

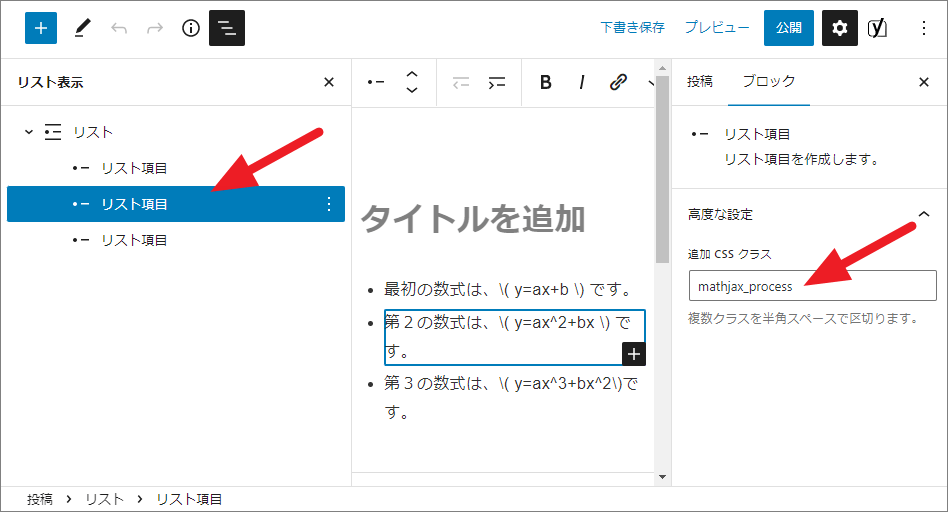
そのリストブロックのうち2つ目の「リスト項目」を処理したい場合は、そのリスト項目を選択した状態で、追加CSSクラスにmathjax_processと入力します。

これで、リストブロックのうち、2つ目のリストの項目だけ、数式の変換処理が行われます。
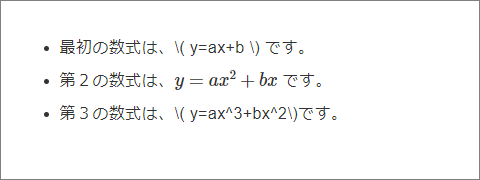
Webサイトでの表示は下記のとおりです。

行内数式(inline-math)を変換処理させない方法
行内数式を処理させない方法を2つ紹介します。
インラインコード
最初に紹介する方法は、WordPressに組み込まれている機能を使った方法です。
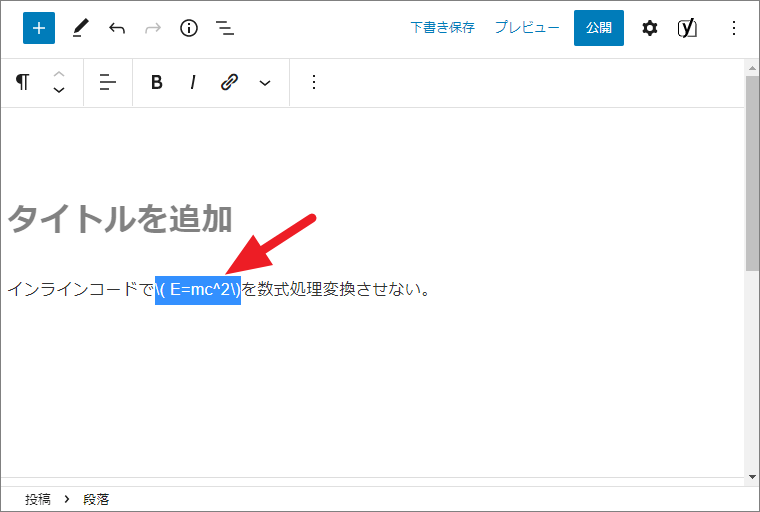
編集画面で変換処理させないコードを選択します。

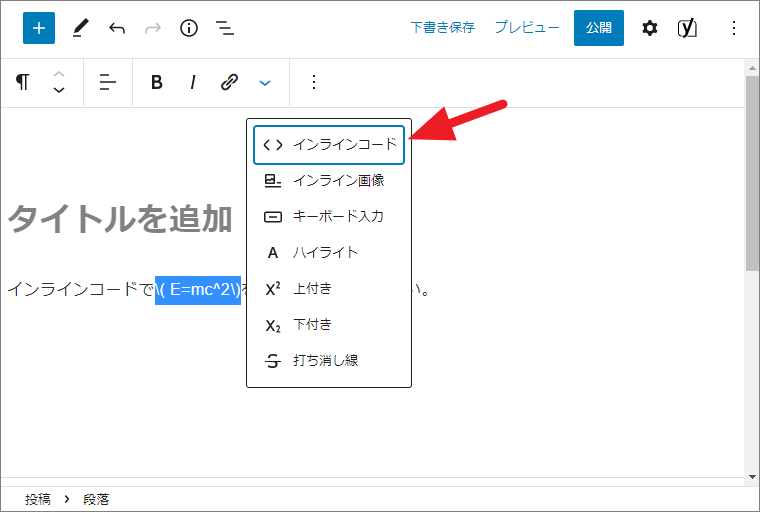
上のメニューから「インラインコード」を選択します。

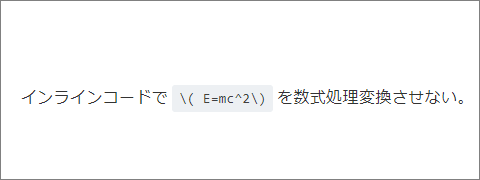
これで数式に変換処理されなくなります。
Webサイトでの表示は下記のとおり、フォントがやや小さくなり、灰色の背景になります。

バックスラッシュ
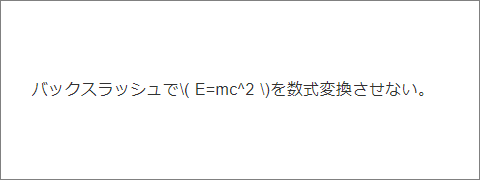
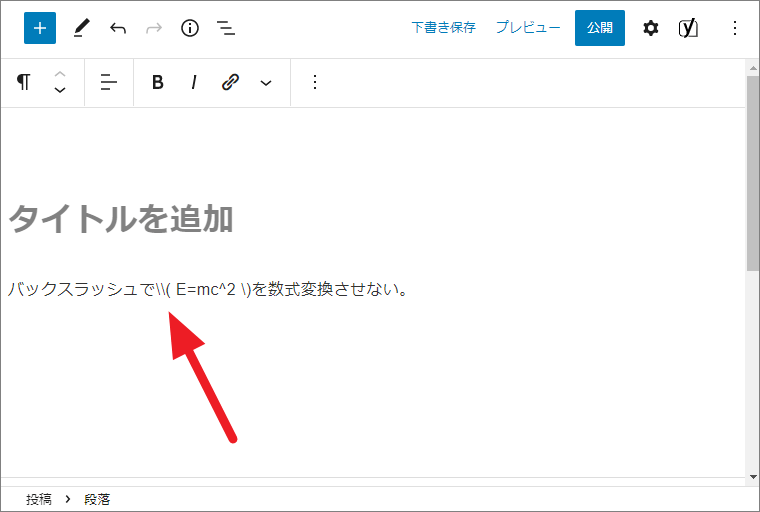
区切り記号の前に、バックスラッシュ”"を1つ配置すると、数式は変換処理されません。

Web表示では、通常の文字列としてのフォントで表示されます。