メモアプリに書いた記事をタイトル、抜粋、本文に分割してWordPressに投稿するショートカット

前回記事の発展版です。iPhoneのメモアプリにマークダウンで書いたブログ記事をWordPress投稿する際、「タイトル」と「抜粋」を「本文」から切り離すショートカットの紹介です。
前提条件
ここで紹介するショートカットでブログ投稿する方法では、メモアプリの原稿が下記のとおりになっている必要があります。
- タイトルが1行目に書いてある
- 抜粋が2行目に書いてある
- 本文が3行目以降にマークダウンで書いてある
ショートカットで実行される処理
- メモアプリ内の原稿テキストを改行で分割して、リスト形式のデータにする
- リストの最初の項目を「タイトル」として取得する
- リストの2番目の項目を「抜粋」として取得する
- リストの3番目から最後までを「本文」として取得し、HMTL形式に変換する
- 以上の内容をWordPressに投稿し、ブラウザSafariで開く
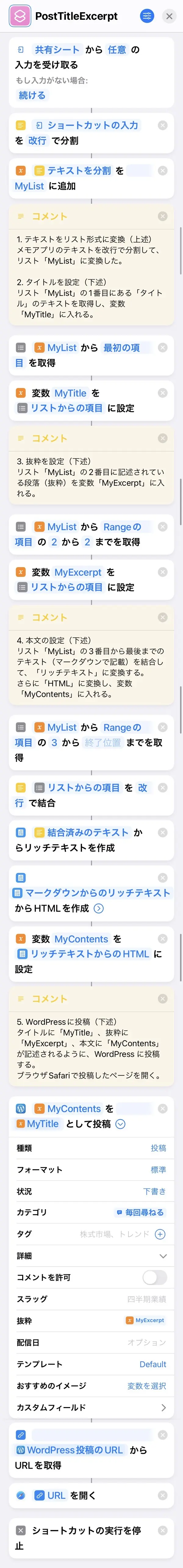
以下の画像が実際のショートカットとなります。

作成したショートカットの使い方
まず、メモアプリを起動し、原稿を作成します。下記のようにマークダウンで記載してください。
原稿のタイトルです
ここに記載するのは抜粋になります。
## 見出しその1です
### 小見出しA
小見出しAの第一段落になるところです。
1. 番号つきリストい
2. 番号つきリストろ
3. 番号つきリストは
小見出しAの第二段落になるところです。
### 小見出しB
小見出しBの第一段落になるところです。
- 箇条書きリストaです
- 箇条書きリストbです
- 箇条書きリストcです
小見出しBの第二段落になるところです。
## 見出しその2です。
### 小見出しX
小見出しXの第一段落です
小見出しXの第二段落です。
ちなみにタイトルにはマークダウンの「#」を記載してはいけません。
メモで原稿を書き終えたら、メモ右上の「メニュー」をタップし、「コピーを送信」をタップします。
表示されるリストから、作成したショートカットをタップします。上記の画像では、「PostTitleExcerpt」と表示されます。
上記の画像のとおりに設定すると、「カテゴリー」を「毎回尋ねる」と設定しているため、カテゴリーの入力を要求する画面が出ます。
表示に従ってタップしていくと、ブラウザSafariが起動し、投稿された画面が表示されれば成功です。
作ってみた感想と今後の展開
前回の記事をより効率化するよう「タイトル」と「抜粋」を分離して投稿してみました。
かなり便利になったと思いますが、まだWordPress公式アプリに直接入力して投稿した方が手間が少ないかもしれません。
次の記事では、アイキャッチ画像の設定を今回紹介したショートカットに追加して、さらに過去に紹介した下記2つの記事のショートカットを組み合わせて、投稿の流れ作業を紹介しようと思います。

画像のファイル名、フォーマット、サイズをショートカットで効率的に編集
ブログ用の画像をiPhoneのショートカットアプリを使って効率的に編集する方法を紹介します。

ショートカットを使ったブログ用画像のアップロードと記事原稿へのリンクを記載
iPhoneのショートカットアプリを使って、ブログ用の画像をWordpressのサーバにアップロードし、さらにメモアプリで執筆した記事原稿に画像へのリンクを追記する方法を紹介します。



