シートの活用方法 iOS版Amadine

Amadineには「シート」という機能があります。Adobe Illustratorのアートボードと同じ機能です。
この記事では、シートの活用方法について、紹介したいと思います。
シートの概要
シートは、「出力の範囲」と言い換えられます。
シートの中に入っていないオブジェクトは、出力した画像には含まれません。

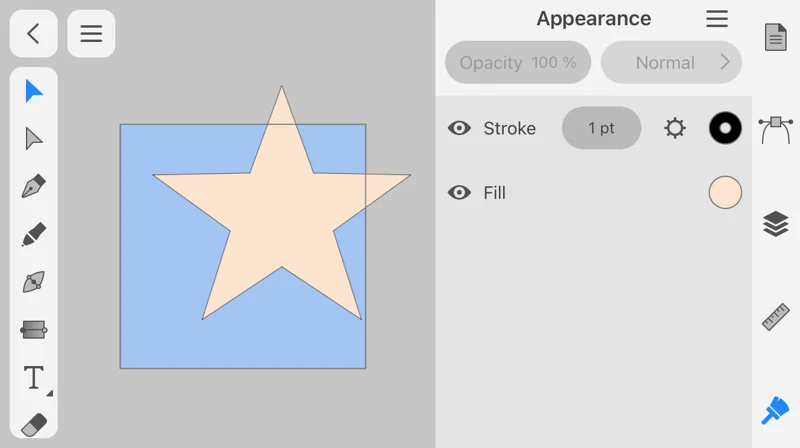
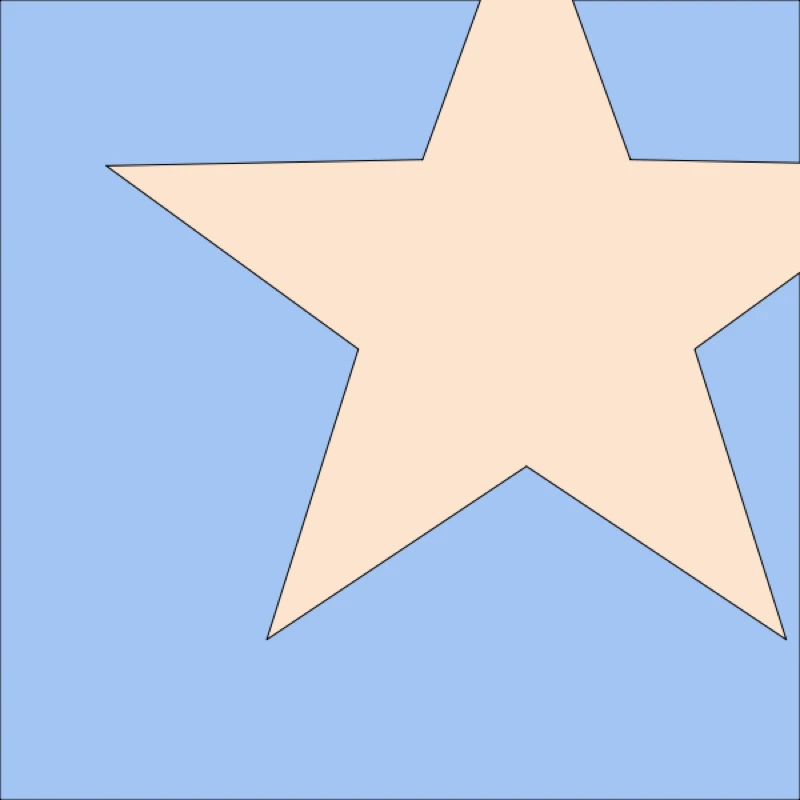
左の図では、正方形のシートから、星の図がはみ出しています。
これをPNGで出力してみましょう。
これをPNGで出力してみましょう。

はみ出していた部分が出力されないのが分かります。
Amadineは一つのドキュメントに、複数のシートを設定することができます。
つまり、一つのドキュメントに複数の出力範囲を設定することができる、ということです。
使い方(1) カラーバリエーションの作成
シートツールは、同じオブジェクトで、色々なカラーバリエーションを一つのドキュメントに作成するのに役立ちます。

バラのアートワークがあるシートをコピーして、カラーバリエーションを変えてみましょう。
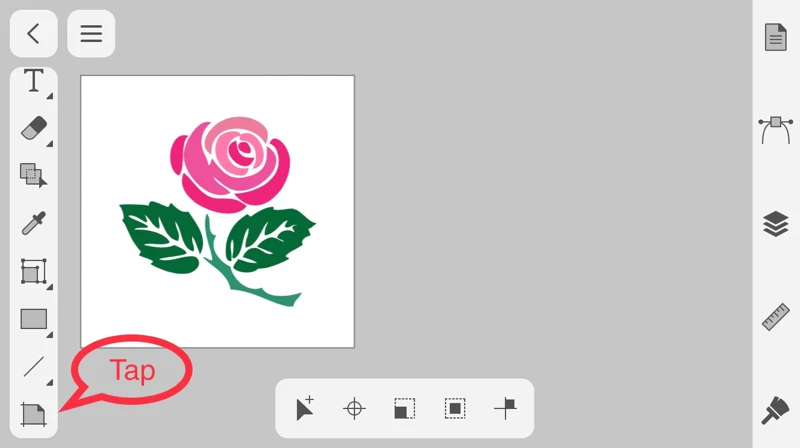
Sheets Toolのアイコンをタップします。
Sheets Toolのアイコンをタップします。

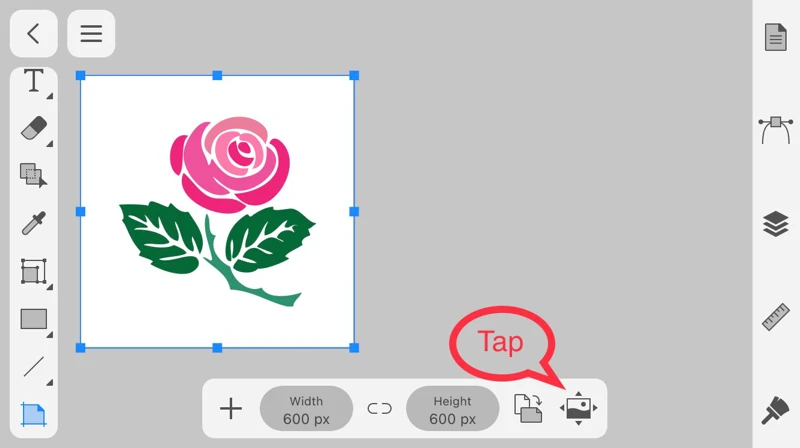
画面下に表示されるシートのプロパティのうち、右端にある「Move artwork with sheet」オプションをタップしてOnにします。

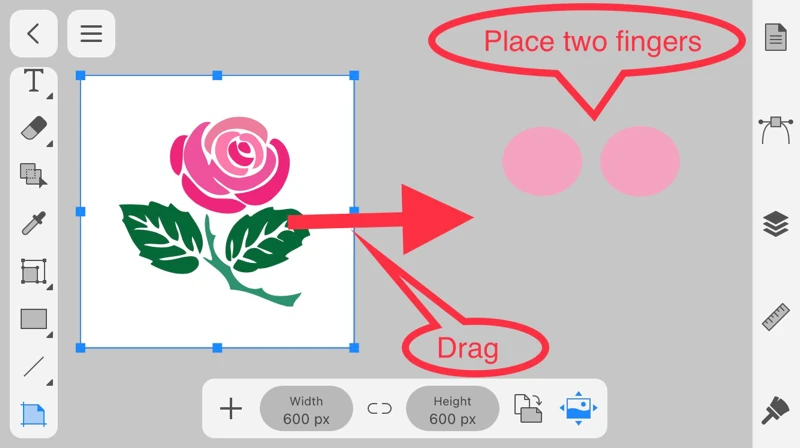
画面上に2本指でどこかを置いて、シートをドラッグします。

ご覧のアニメーションのとおり、アートワークと共にシートが複写されます。
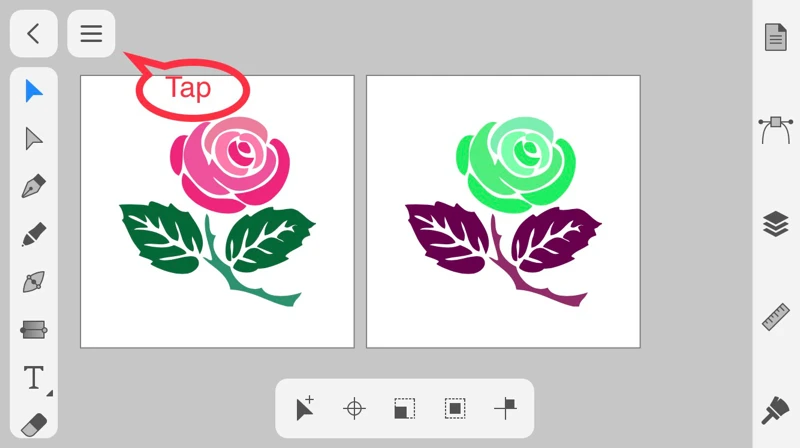
複写されたシートのバラの色を変えれば、カラーバリエーションの異なるアートワークが完成します。

これをシートごとに出力してみましょう。
メニューをタップします。
メニューをタップします。

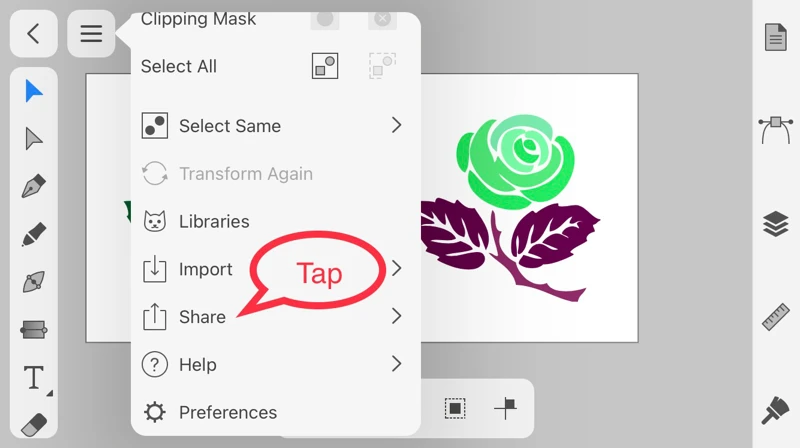
Shareをタップします。

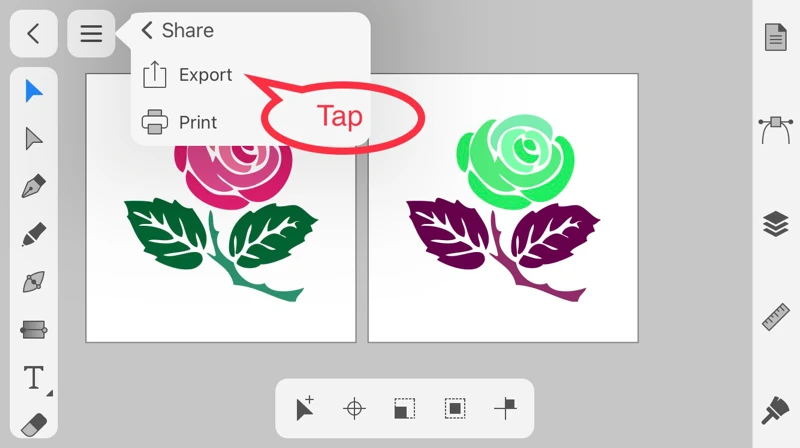
Exportをタップします。

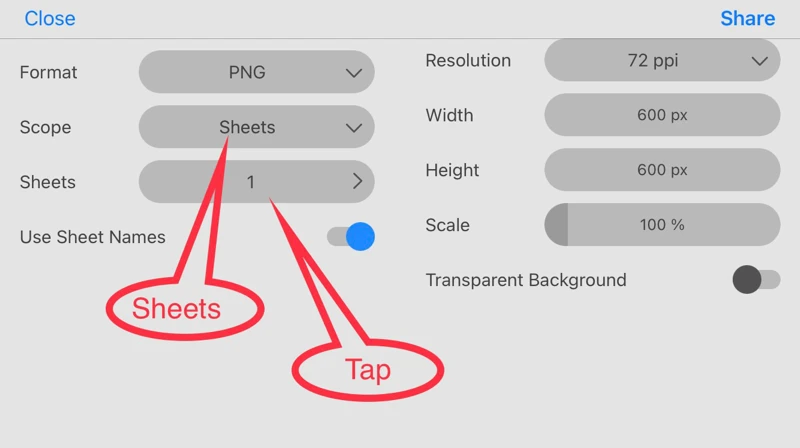
ScopeのオプションはSheetsを選択し、Sheetsのオプションをタップします。

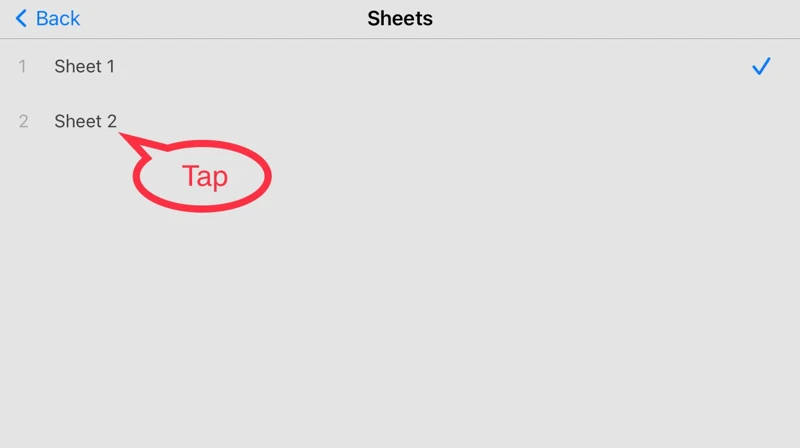
Sheet 2をタップし、左上のBackをタップします。

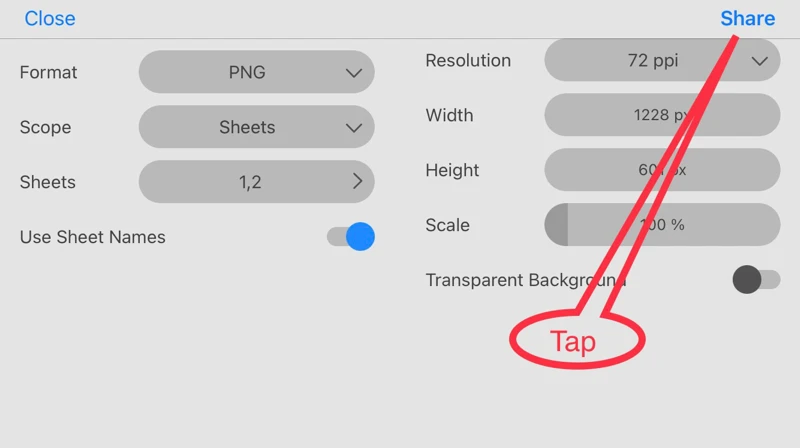
Shareをタップします。
これで、シートごとに画像が出力されます。
これで、シートごとに画像が出力されます。
使い方(2) アイキャッチ画像の切り取られ範囲のガイドを作成
アイキャッチ画像は、FacebookやTwitterでシェアされると、正方形に切り取られます。
例えば、16x9のアスペクト比であった場合、画像の中央部分で9x9の正方形がSNS上で表示されることになります。
このため、長方形の画像をアイキャッチに使用する際は、SNSでシェアされた時の表示が適切な画像となるようオブジェクトの配置に気をつけないといけません。
この切り取られる位置の確認にシート機能が役に立ちます。

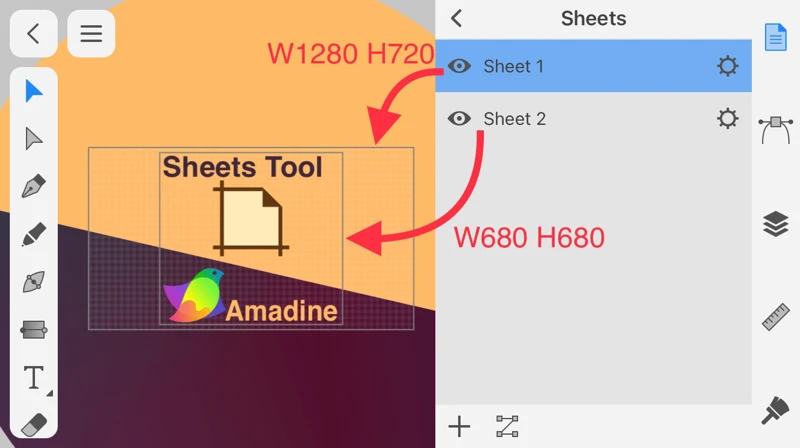
この投稿のアイキャッチ画像は、Width1280、Height720になっています。
Sheet 2をWidth680、Height680で作成し、出力範囲であるSheet 1の中央に配置します。
Sheet 2をWidth680、Height680で作成し、出力範囲であるSheet 1の中央に配置します。
Sheet 1をPNG形式で出力すると、出力された画像上ではSheet 2の枠線は消えます。
このように、FacebookやTwitterでシェアされた際の表示を確認するためのガイドとしてシート機能を使うと便利です。
ベクターグラフィックアプリを使い始めた頃は、このシート機能をどんな時に使うのか分かりませんでしたが、使い方が分かると便利です。