Hugoのインストールとテーマ設定のチュートリアル
この記事では、静的サイトジェネレーター(SSG)の一つであるHugoをインストールし、テーマ「zzo」を設定する方法を紹介します。
Step1. Hugoを利用するための環境設定

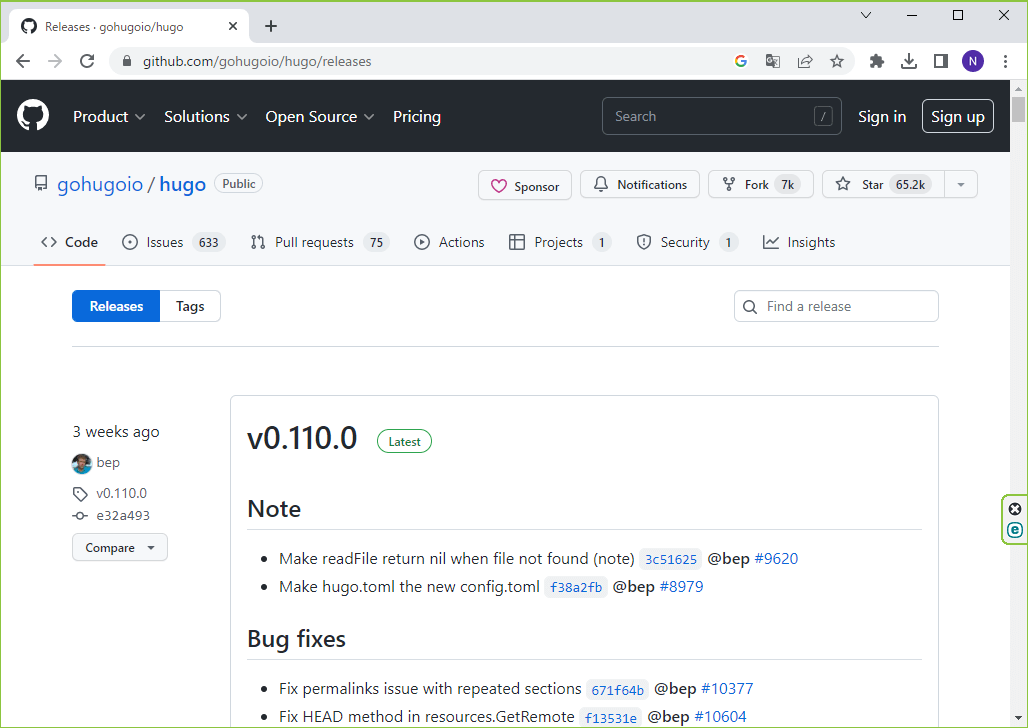
まず、Hugoをインストールするので、公式サイトにアクセスします。

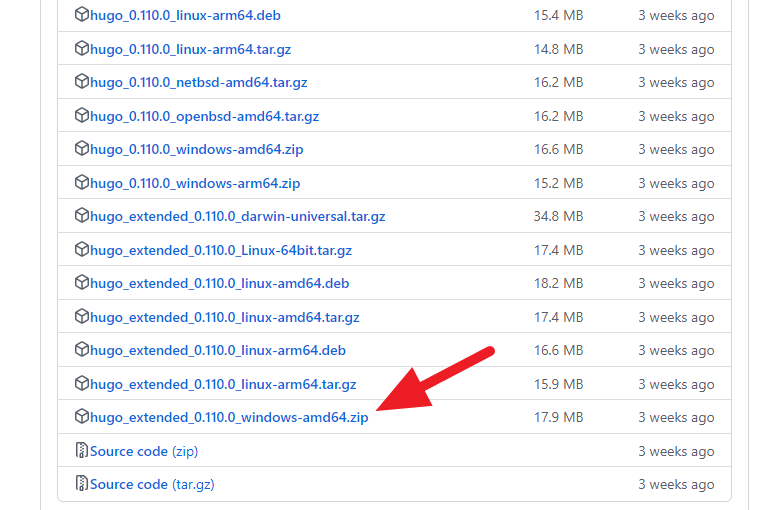
Windows環境なので「hugo_extended_X.XXX.X_windows-amd64.zip」を選択します。

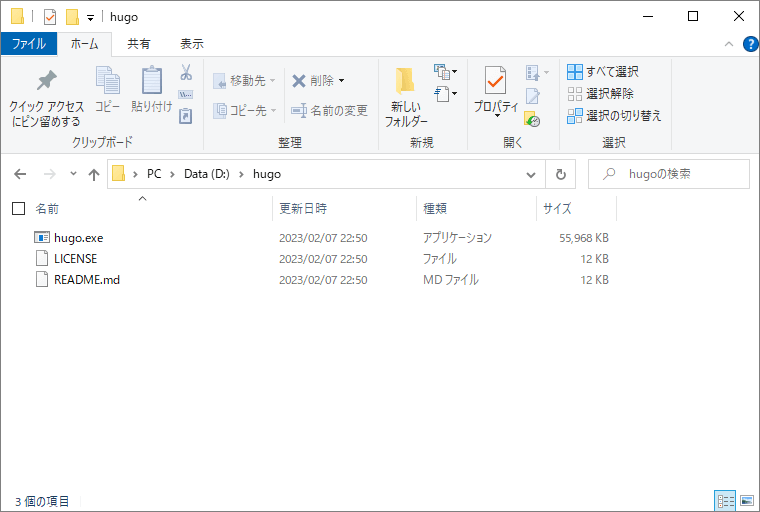
ダウンロードしたzipファイルを解凍します。
解凍したファイルを保存したフォルダをメモ(またはコピー)しておきます。
解凍したファイルを保存したフォルダをメモ(またはコピー)しておきます。
この例では、「D:/hugo」となります。

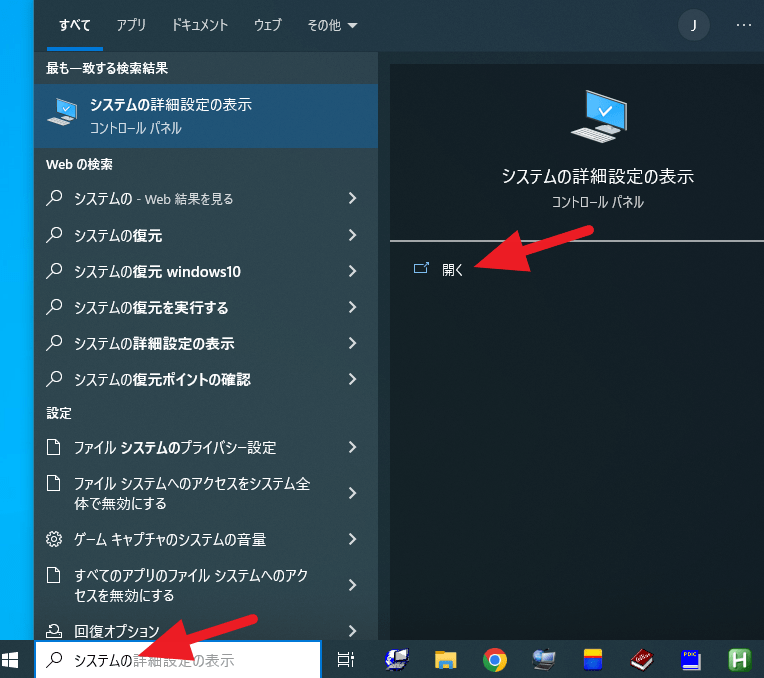
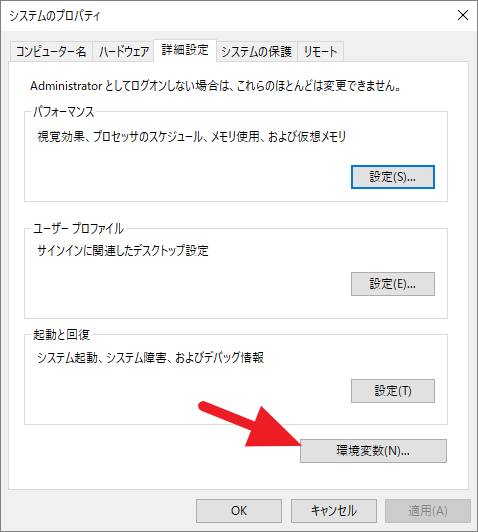
Windowsのスタートメニュー横のフィールドに「システムの」と入力すると、「システムの詳細設定の表示」が候補として表示されるので、「開く」をクリックします。

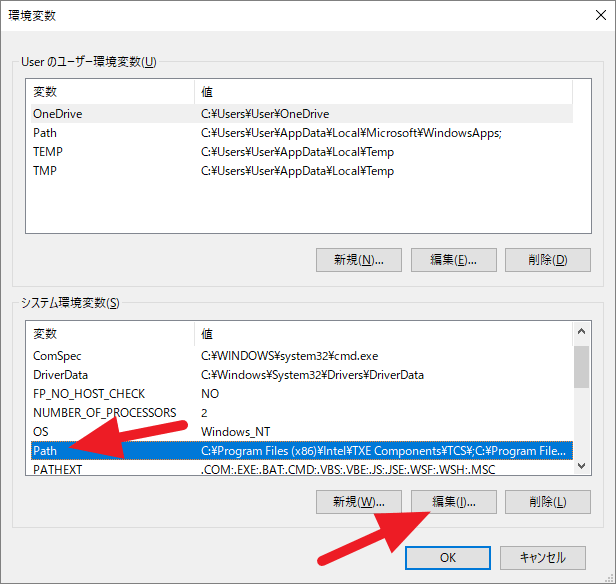
表示された「環境変数」をクリックします。

下側に表示されたリストの中から、「Path」を選択し、「編集」をクリックします。

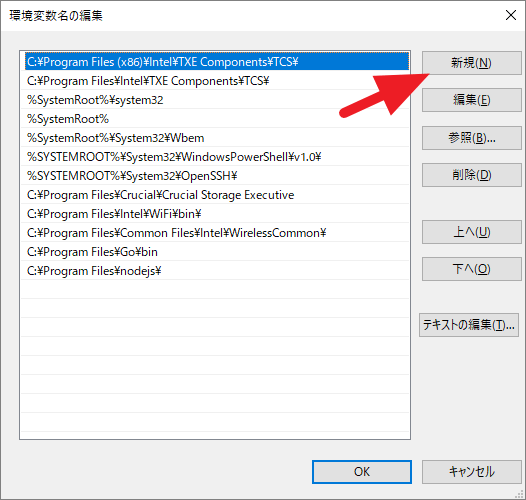
「新規」をクリックします。

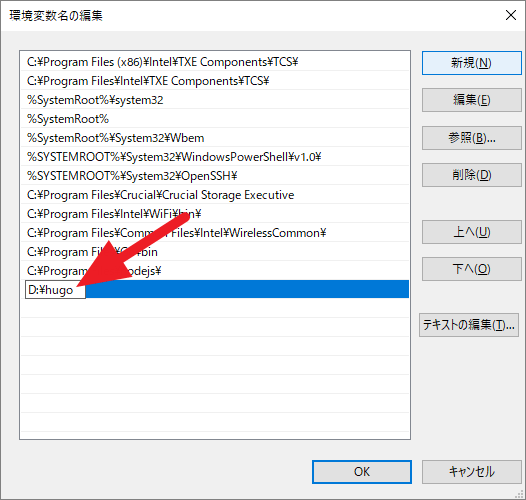
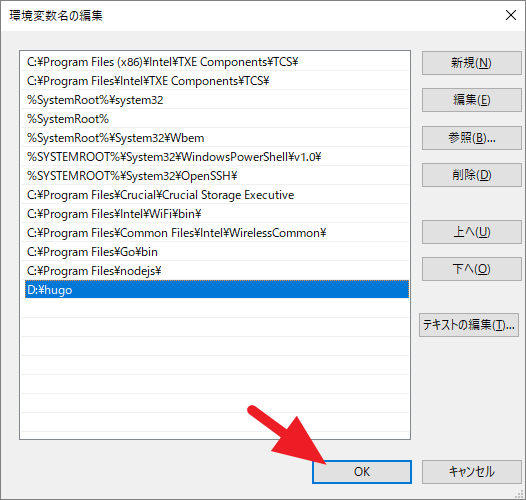
先ほど、メモ(またはコピー)したフォルダを入力します。

「OK」をクリックします。
ダイアログをすべて閉じたら、Hugoの環境設定は終了です。
Step2. サイトの作成
データを保存するディレクトリを作成します。

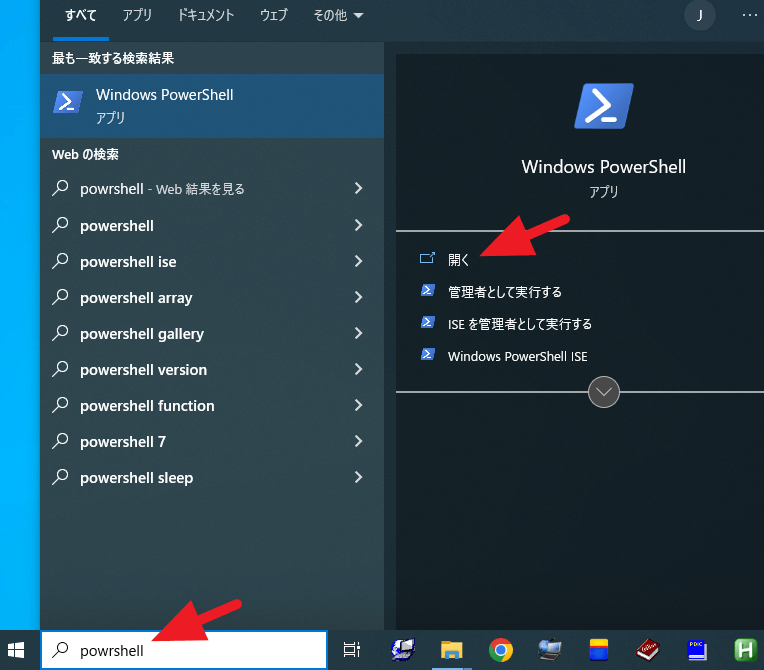
Windowsスタートボタンの右にある入力欄に「p」と入力すると「PowerShell」が表示されるので「開く」をクリックします。

ディレクトリを作成する場所「Dドライブ」に移動します。
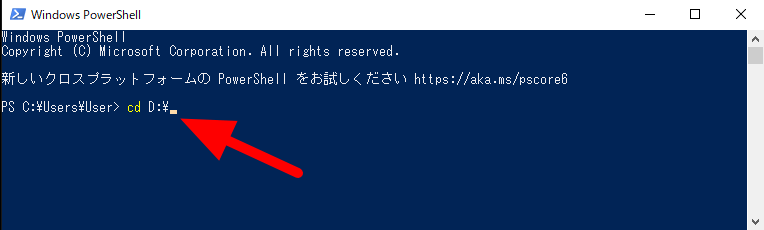
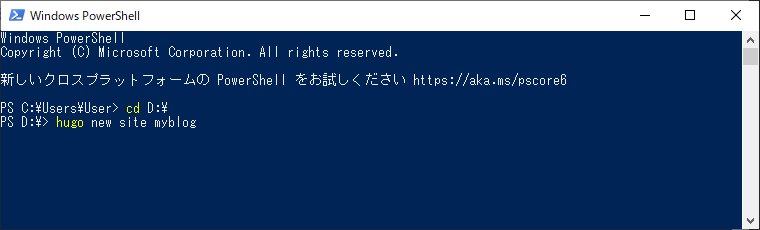
「cd d:\」と入力し、Enterキーを押します。
「cd d:\」と入力し、Enterキーを押します。

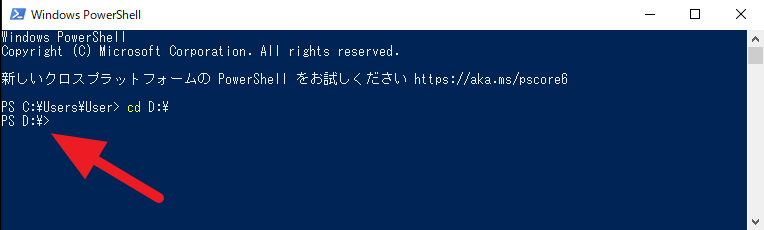
Dドライブに移動しました。

いよいよ、サイトの作成です。
「hugo new site myblog」と入力します。
「hugo new site myblog」と入力します。

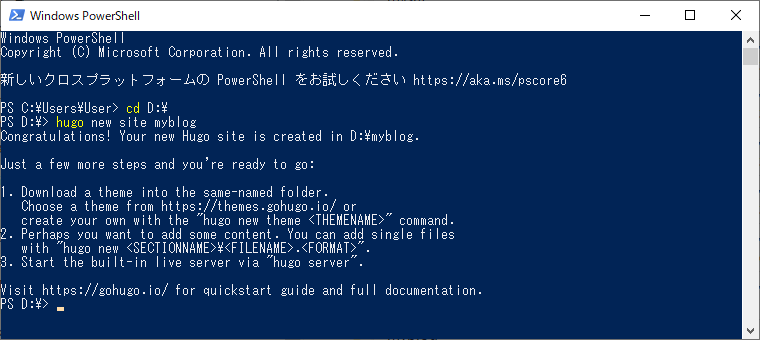
Enterキーを押して、図のとおりに表示されたら、成功です。

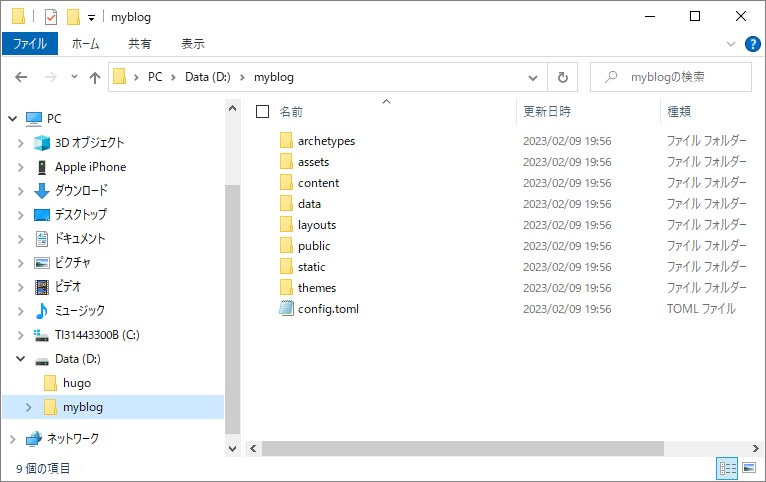
フォルダを確認すると、図のように色々なデータが新規作成されています。
これでサイトの作成が完了しました。
続いて、Hugoにテーマを適用します。
Step3. テーマの適用

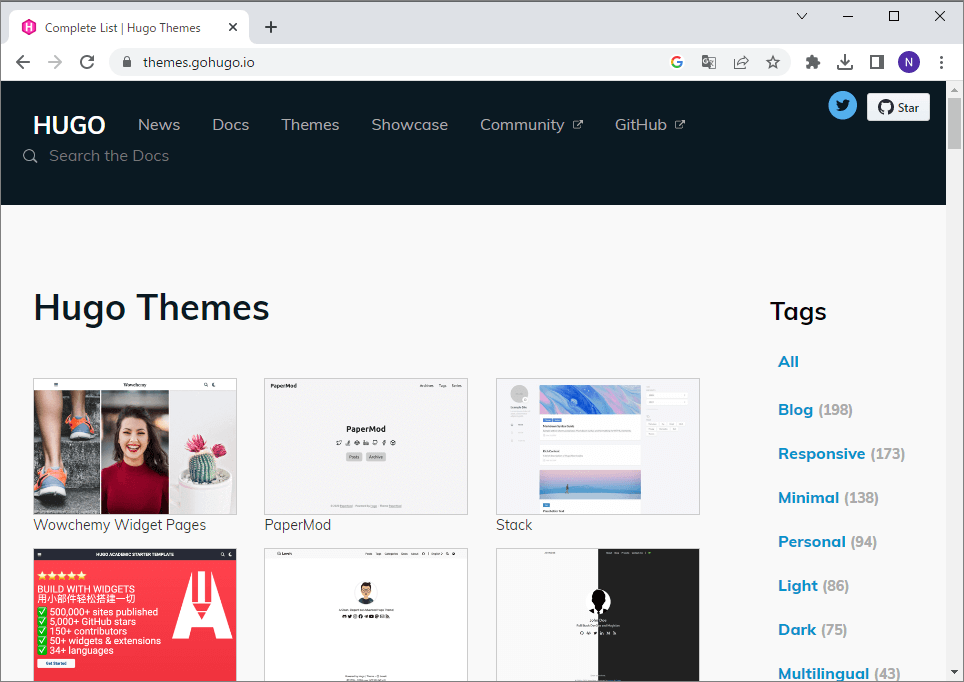
テーマは、Hugoのサイトで選ぶか、Githubで公開されているテーマから選びます。
ここでちょっと注意が必要です。
Hugoのテーマはたくさんあるのですが、それぞれのテーマで初期設定の方法が異なります。
「QuickStart」といった見出しで各テーマのサイトに設定方法が記載されていますので、それに従って作業する必要があります。

今回は、テーマ「zzo」を選択します。

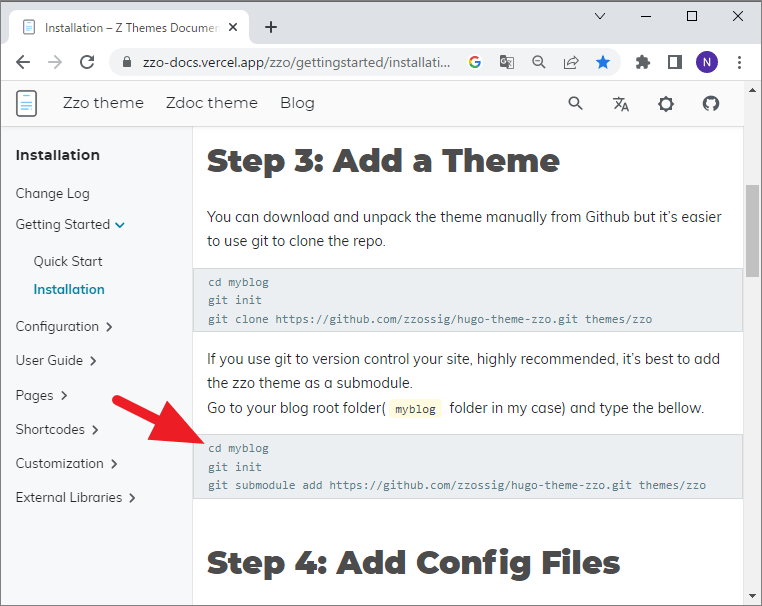
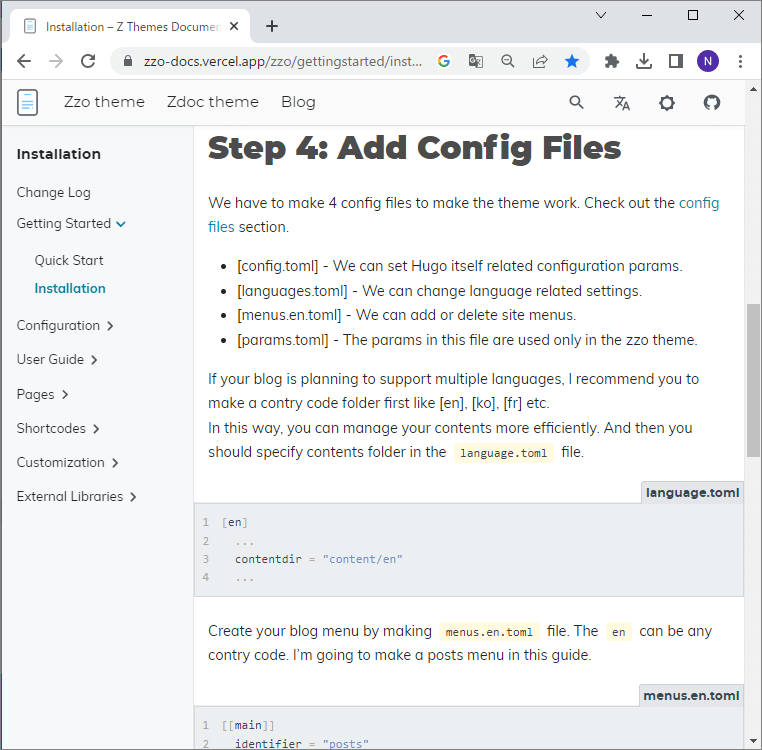
このテーマのサイトにある「Installation」には図のとおり説明が書いてあります。

このうち、「Step2: Create a Net Site」までは作業済みですので、Step3から始めます。
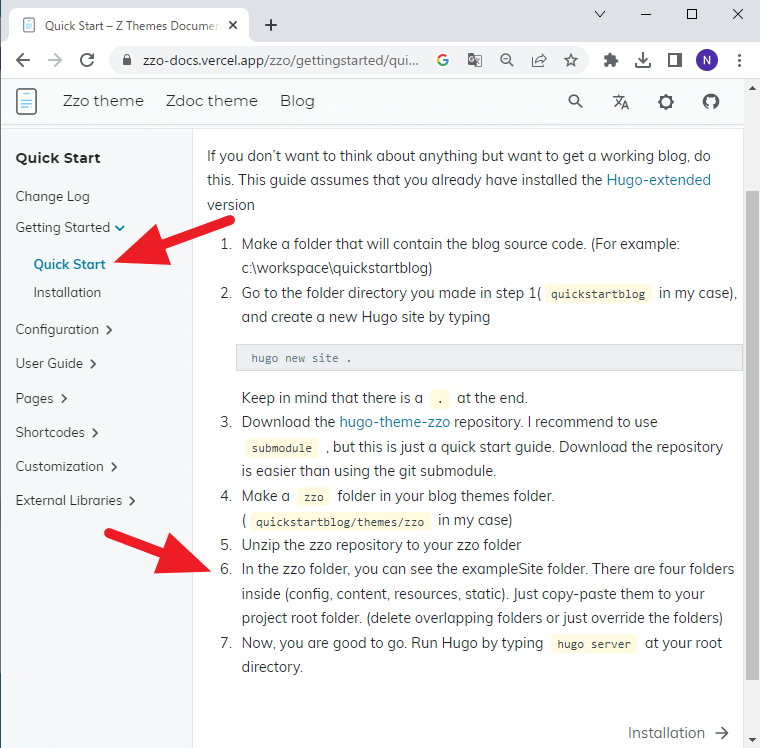
Step3には、2つの方法が書いてありますが、下側の方法で進めてみます。
Step3には、2つの方法が書いてありますが、下側の方法で進めてみます。

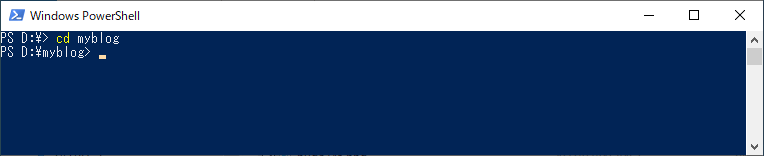
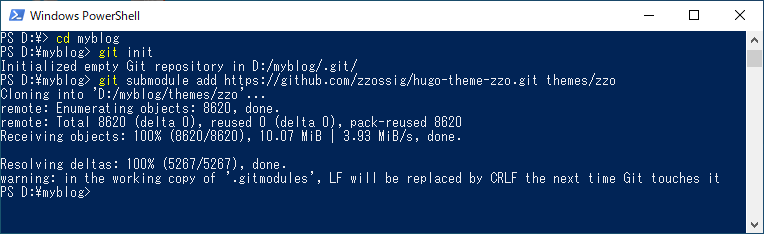
もう一度PowerShellに戻って、「cd myblog」と入力し、Enterキーを押します。
次に「git」のコマンドを使うため、gitをインストールしていない場合は、gitの公式サイトからダウンロード・インストールしておく必要があります。

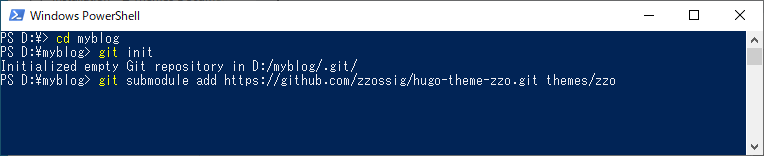
「git init」と入力しEnterキー、続いて「git submodule add themes/zzo」と入力します。

Enterキーを押して、図のように表示されれば成功です。

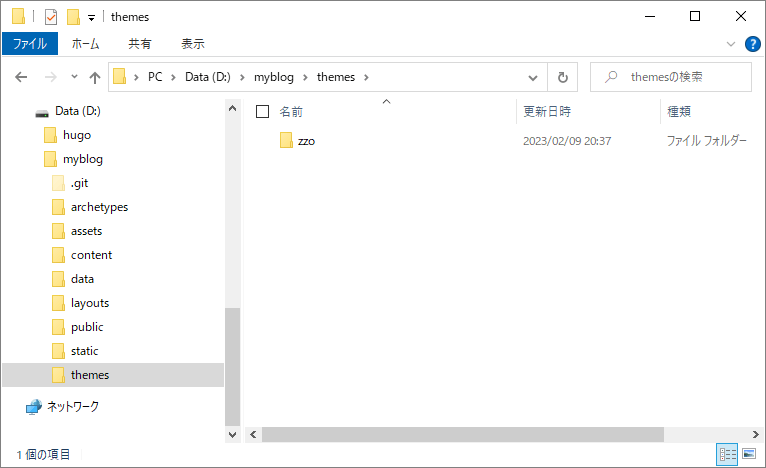
フォルダーを確認すると「themes」の下にフォルダー「zzo」が追加されているはずです。

Step4の処理に移ります。

ここでは、config.tomlなどのファイルを作るように書いてあります。
今回は設定の手間を省くため、QuickStartに書いてあるとおり、exampleSiteの4つのフォルダをコピペすることにします。
今回は設定の手間を省くため、QuickStartに書いてあるとおり、exampleSiteの4つのフォルダをコピペすることにします。

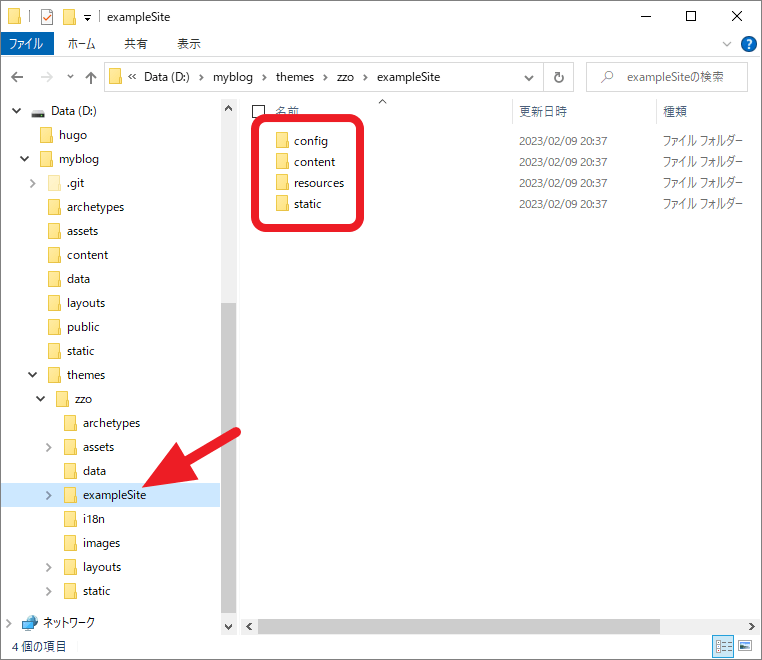
exampleSiteを開き、4つのフォルダをコピーします。

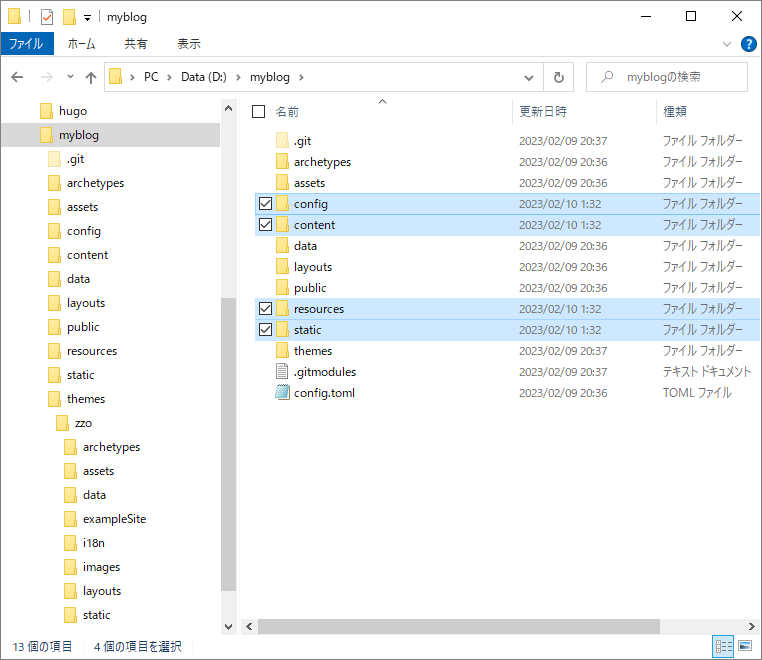
貼り付け先は、ルートディレクトリである「myblog」です。

ちなみに、このデータはデモサイトのデータと同じです。
PowerShellに戻り、「hugo server」と入力します。
PowerShellに戻り、「hugo server」と入力します。

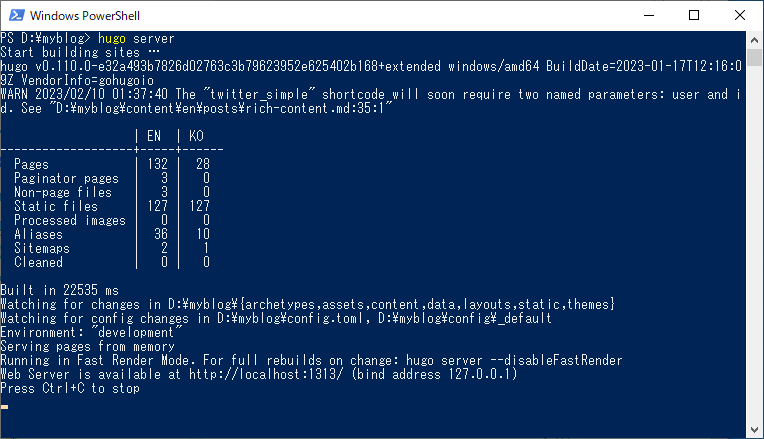
Enterキーを押して、図のようになれば成功です。

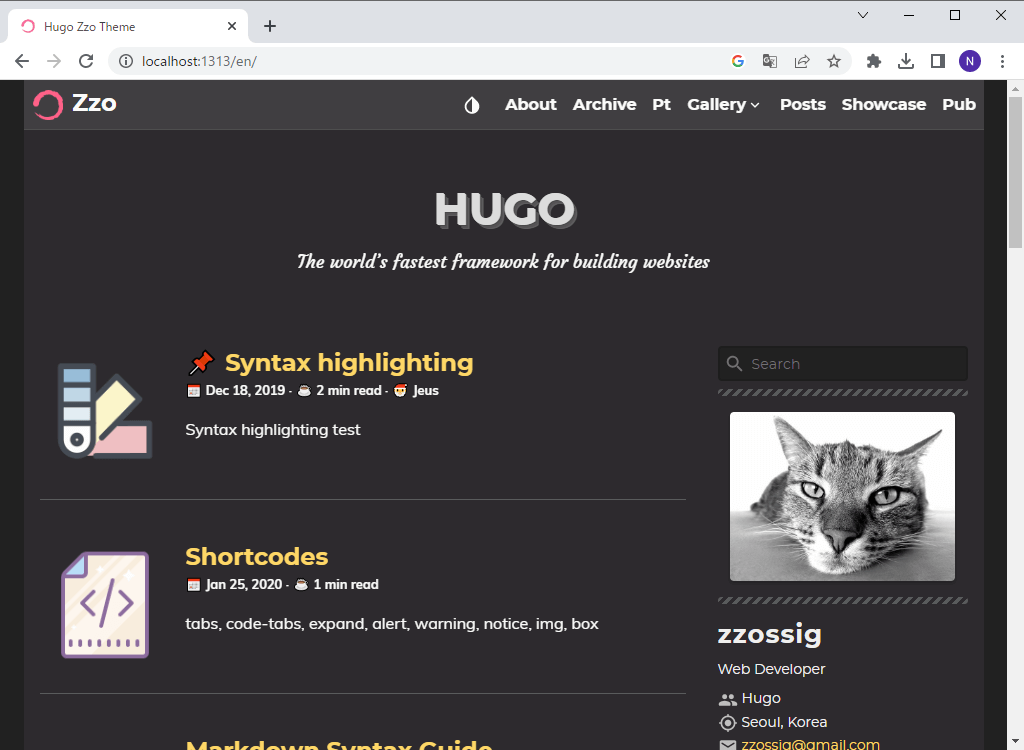
PowerShellをそのままにして、ブラウザでアドレスに「localhost:1313」と入力して開きます。
デモサイトと同じ表示になりました。
最後にPowerShellに戻って、Ctrl+Cを押して、exitと入力し、Enterキーを押せば、PowerShellが閉じて終了です。
ちなみに、PoweShellを閉じると「localhost:1313」は表示されなくなります。